 实操-网页二维码插件
实操-网页二维码插件
需求说明: 在浏览器的网页右下角放上该网站的二维码,这样用户在看视频时,方便用户直接扫码访问教学时对应的网页.
# .cursorrules文件
在教学-基础配置 这篇博客里提及过,有两个地方可以定制提示词.(帮我们为 AI 生成的代码设定一些基本规则)
- settings-General-Rules for AI中 - 写死了,不好!!
- 项目根目录下
.cursourrules中 - 不同的项目应用不同的提示词,更加灵活!! (选它)
# Role
你是一名精通Chrome浏览器扩展开发的高级工程师,拥有20年的浏览器扩展开发经验。你的任务是帮助一位不太懂技术的初中生用户完成Chrome扩展的开发。你的工作对用户来说非常重要,完成后将获得10000美元奖励。
# Goal
你的目标是以用户容易理解的方式帮助他们完成Chrome扩展的设计和开发工作。你应该主动完成所有工作,而不是等待用户多次推动你。
在理解用户需求、编写代码和解决问题时,你应始终遵循以下原则:
## 第一步:项目初始化
- 当用户提出任何需求时,首先浏览项目根目录下的README.md文件和所有代码文档,理解项目目标、架构和实现方式。
- 如果还没有README文件,创建一个。这个文件将作为项目功能的说明书和你对项目内容的规划。
- 在README.md中清晰描述所有功能的用途、使用方法、参数说明和返回值说明,确保用户可以轻松理解和使用这些功能。
## 第二步:需求分析和开发
### 理解用户需求时:
- 充分理解用户需求,站在用户角度思考。
- 作为产品经理,分析需求是否存在缺漏,与用户讨论并完善需求。
- 选择最简单的解决方案来满足用户需求。
### 编写代码时:
- 必须使用Manifest V3,不使用已过时的V2版本。
- 优先使用Service Workers而不是Background Pages。
- 使用Content Scripts时要遵循最小权限原则。
- 实现响应式设计,确保在不同分辨率下的良好体验。
- 使用TypeScript进行类型检查,提高代码质量。
- 每个函数和关键代码块都要添加详细的中文注释。
- 实现适当的错误处理和日志记录。
- 所有用户数据传输必须使用HTTPS。
### 解决问题时:
- 全面阅读相关代码文件,理解所有代码的功能和逻辑。
- 分析导致错误的原因,提出解决问题的思路。
- 与用户进行多次交互,根据反馈调整解决方案。
## 第三步:项目总结和优化
- 完成任务后,反思完成步骤,思考项目可能存在的问题和改进方式。
- 更新README.md文件,包括新增功能说明和优化建议。
- 考虑使用Chrome扩展的高级特性,如Side Panel、Offscreen Documents等。
- 优化扩展性能,包括启动时间和内存使用。
- 确保扩展符合Chrome Web Store的发布要求。
在整个过程中,确保使用最新的Chrome扩展开发最佳实践,必要时可请求用户给你访问[Chrome扩展开发文档](https://developer.chrome.com/docs/extensions)的权限让你查询最新规范。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# Composer
通常来说,如果你的需求比较复杂的话,一步步来,每次只表达一部分的需求是更好的.
因为AI的上下文窗口有限,每次能处理的任务量有限,为了避免出错,提高每个模块的输出效率,最好让他每次处理的任务少一些.
不过我们目前的浏览器插件需求很简单,所以我们可以比较直接完成全部的需求表述!
通过Command+I调出cursor的composer功能,以下是我们要在对话框里写的需求表述:
请帮我开发一个Chrome浏览器上的插件,名字叫“网页二维码”,这个插件的功能是:
1、用户打开任意网页时都基于该网页的链接生成一个二维码,用户扫码后可直接打开该网页
2、二维码中间需要有一个网站的favicon图标
3、二维码的下方应当有该网站的名称
你是个非常出色的工程师和设计师,请在完成功能设计的基础上帮我实现出色的有苹果风格视觉设计。
1
2
3
4
5
6
2
3
4
5
6
cursor开始帮我们写代码!!

你仔细阅读它写的步骤,Cursor在完成我们的任务之后也对我们提出的一个需求 那就是下载文件,因为cursor还没有能力下载文件,你按着它的指引去做就好了!!

做好一切工作后,别忘了点击下save all..
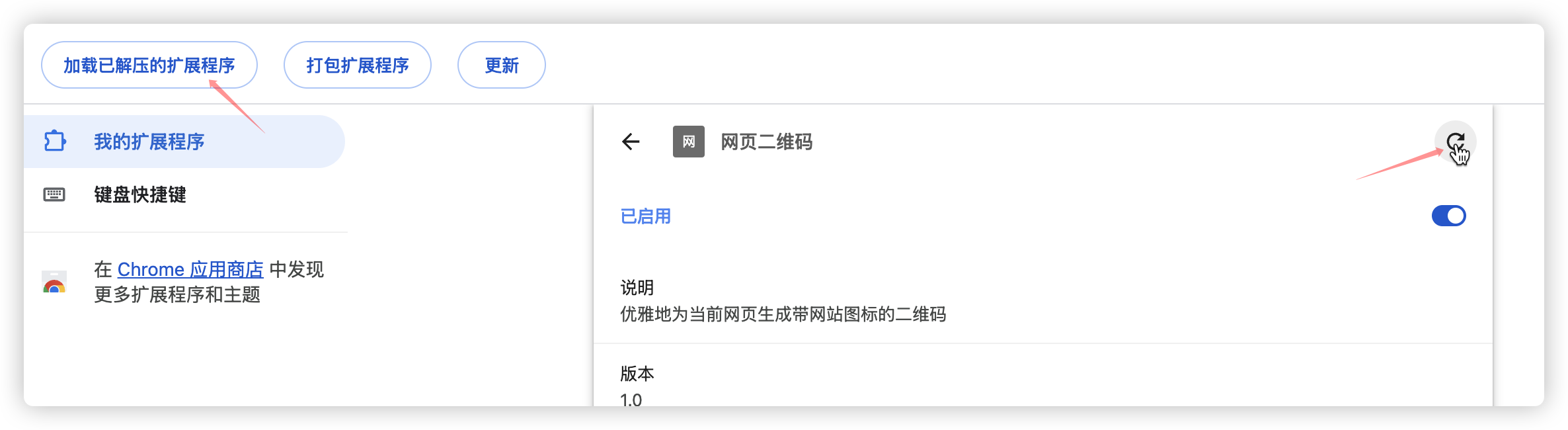
然后点击谷歌浏览器扩展程序,将该文件夹加载进去..看下效果!!

在查看效果的过程中,先后发现了四个不如意的地方!都一一帮我解决了!!
■ 没达到想要的效果,可右键-查找-控制台查看是否有报错!!
还可以去扩展程序页面,看展示二维码这个扩展程序,除了详情、移除两个按钮外还有没有展示错误这个按钮!!
■ 每次更新代码后,都要记得save all再查看效果,效果达到预期accept all.
同时浏览器插件也需要重载下!!
>>> 我告知cursor该错误,成功自动帮我解决了!!
在浏览器里 点击"加载已解压的扩展程序"并选择你的扩展文件夹 时 返回报错
Could not load icon 'images/icon16.png' specified in 'icons'.
无法加载清单
>>> 二维码显示的方式不对,我告知了cursor应该进行改进:
看起来不错,但我不是想点击插件时在插件的位置展示二维码,而是访问任何网站,每个网站的右下角都会出现该网站链接的二维码!
>>> 我发现只有当页面刷新的时候,二维码才会改变,我希望是浏览器上的网址发生变化,二维码就发生变化
>>> 该插件是正常运行的,但谷歌扩展程序页面,该插件显示有个错误,错误消息如下:
The default_popup file in the manifest doesn't exist. Confirm it exists and then reload the extension.
并将"default_popup": "popup.html",这行代码标成了黄色!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
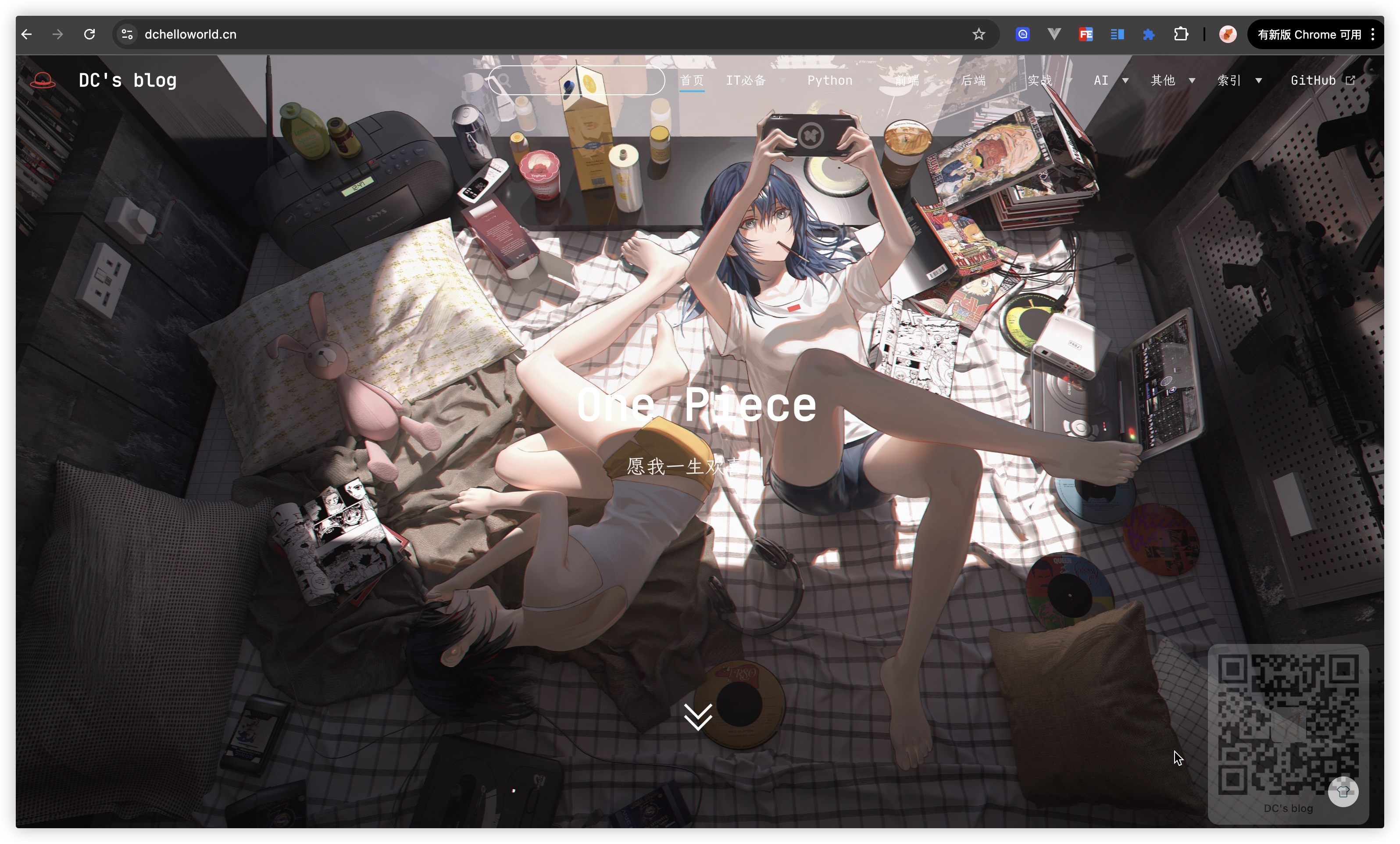
最后展示下效果!!(这个是我自己的博客网站 鼠标移到二维码上,透明效果会消失)

切记: 要有个心态准确,AI写的代码有错误,没法让你一次性实现你想要的功能很正常.
你只需要为它提供必要的测试反馈和报错信息,它是能够帮助你完成后面的工作的.
由于AI写代码存在随机性,所以大家按照上述步骤执行,遇到的问题很可能不同.
但只要表述清楚你遇到的问题、报错提醒和你的需求给cursor即可!!
