基础语法(1)
基础语法(1)
# Vue
一套用于构建用户页面的渐进式的JavaScript框架
这里我们使用的版本 2.x + 3.x 都会涉及到!! 3.x是支持TS语法的!
基础部分使用vue2来讲, 到vue脚手架搭建vue项目时用vue3. 不必担心, 基础部分vue2和3都是一样的!!
# 前端发展史
前后端不分离,模版语法渲染到前端,不能局部刷新 -->
render + ajax + js的dom操作 能实现局部刷新 -->
写很多页面,只用ajax,没有模版语法,有了前后端分离的雏形 -->
Angular框架,出现了“前端工程化”的概念 -->
React、Vue -->
大前端
大前端的概念:"一套代码在各个平台都可以运行(大前端)"
- 谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端.
- 在Vue框架的基础性上的uni-app: 一套编码 编到10个平台.
闲聊一点:
- js就是一门解释型语言,只不过js解释器被集成到了浏览器中 注:解释型的语言是需要解释器的
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
- nodejs是一门后端语言,它将chrome的v8引擎(解释器)安装到操作系统之上!!
- JavaScript是 弱类型的.
typescript是微软出的脚本语言,强类型的!ts是兼容js的!!
PS: web前后端分离与不分离的理解参考文档:
https://www.cnblogs.com/DC0307/p/11886521.html
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# ★ 组件化/单页面
如果是vue项目, 采用单页面开发, 整个项目就一个index.html页面!!
注: 看到的页面变化, 不是多个html页面在变化, 而是组件的替换!!
- js框架
就像jquery一样,jq也是js框架
- 渐进式 / 自底层向上逐层应用!!
○ 组件化开发:
简单理解,就是把某些可能会多次使用的html、css、js单独的提出来,以后直接引入就行.
类似于DTL(Django的模版语法叫作dtl)中的`include`, 每一个组件的内容都可以被 替换 和 复用.
○ 单页面开发:
只需要1个页面, [结合组件化开发] 来替换页面中的内容. 页面的切换只是组件的替换, 页面还是只有1个index.html.
相当于 <body><div></div></body> 一直替换的是该div里的内容!
举个栗子:
可将注册页面看成一个组件“可称为一个与注册相关的页面组件”,注册组件中也有很多小组件,比如头部、尾部组件等.
跳转登陆页面时,在index.html中将注册组件替换成登陆组件即可. 页面就变化啦!!
2
3
4
5
6
7
8
9
10
11
12
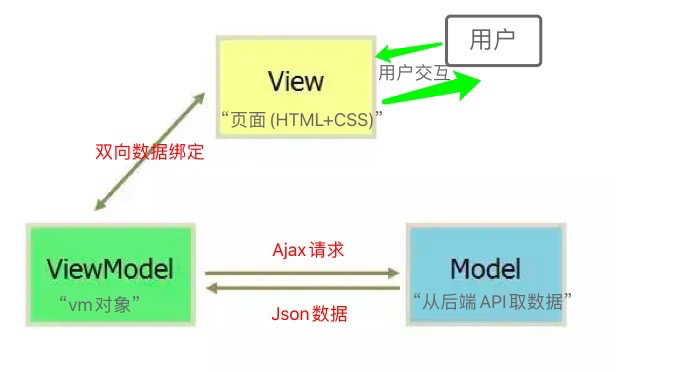
# ★ M-V-VM思想
vue框架的架构 : Model-View-ViewModel
核心奥义
1> 前端vue分为三层, js掌控Model层, html和css掌控View层, ViewModel将这两层连接起来,做数据的传递页面的监听等.
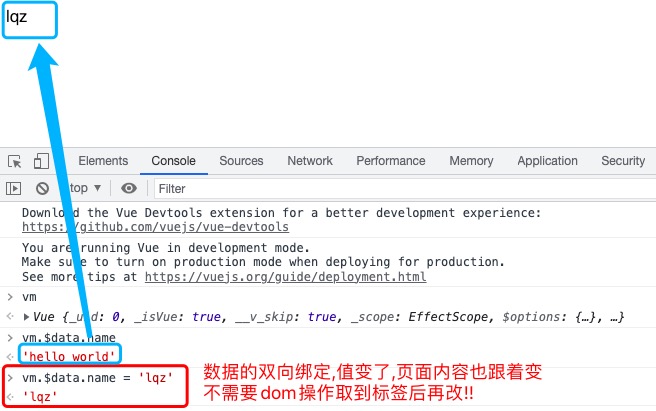
2> 页面变, 数据跟着变; 数据变, 页面跟着变.
- Django MVT 本质就是MVC
- 移动端 MVP
- vue M-V-VM架构
之前要改变dom(文档)页面的内容,需要通过js进行DOM操作,即取到该标签并更改该标签里的内容.
现在有了MVVM思想后,可以不用那么麻烦啦.
★★★ 因为借此,可实现<数据的双向绑定>!! JS中变量变了,HTML中数据也跟着改变;反之一样,页面变,js变量也变.
这是vue的精华,vue一万多行的源码都在做这个事!!
好处!!以后就不需要咋们自己操作dom啦!!可以说,用了vue, jquery、原生js的dom操作基本就用不到啦!
原来: 页面 - js拿到数据后进行dom操作
现在: 页面 - vm - 数据 (mvvm实现了数据的双向绑定,dom操作不用我们自己来啦!)
PS: 该处的数据,可以是通过AJAX请求从后端API接口拿到的Json数据!!
2
3
4
5
6
7
8
9
10
11
12
13
14
Model:
vue对象的data属性里面的数据, 这里的数据要显示到页面中
一定要注意,是js中的数据,不是指后端的数据, 只能说, js中的数据可以来自后端API
View:
vue中数据要显示的HTML页面, 在vue中, 也称之为“视图模板” (HTML+CSS) 注: 没有js啦!!
ViewModel:
vue中编写代码时的vm对象,它是vue.js的核心, 负责连接 View 和 Model数据的中转, 保证视图和数据的一致性.
data里面的数据被显示在p标签中就是vm对象自动完成的(双向数据绑定 - JS中变量变了, HTML中数据也跟着改变 )

# Hello World
# Vue的简单使用
vue 有两种引入方式
闲聊一点: “工欲善其事必先利其器!”
集成开发工具IDE的选择:
1> webstorm - jebrains公司的产品(pycharm、goland、idea(写Java的)、phpstorm、webstorm(写前端的))
2> vscode - 微软,免费
3> sublime text - 收费
我们就使用pychram,装一个Vue的插件来开发vue前端!!
2
3
4
5
6
引入方式:
1> CDN: <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2> 本地引入:
直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js, 然后复制下来, 创建一个js文件再粘贴进去.
<script src="js/vue.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<!-- 若在此处也写个{{name}},它是不会被渲染的,会直接在页面上展示为 {{name}},因为vue只托管了id为app的div -->
<div id="app">
<!-- 插值语法 -->
{{ name }}
</div>
</body>
<script>
// new实例化得到一个新的Vue实例
var vm = new Vue({
// el指代网页中的标签(PS:学到后面就知道,其本质就是将该div的内容拿过来给template)
el: '#app', // 表明id为app的div,被vue托管啦! ★★★ 意味着,在该div中,就可以写vue的语法啦!!!
// data指代数据,它是一个对象.
data: {
name: 'hello world'
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26

# 注意的点
★★★ 注意的点:
注: 一定要理清, 在Django中的dtl模版语法,渲染是在后端完成的!! 而此处vue中{{name}}的渲染是由客户端浏览器来完成的!!
new Vue() 它的参数是一个js的对象!里面是键值对,键可以不用引号引起来,这是'ES6'的写法,让你少写代码!!
类比: python的字典、json格式的字符串! 注:切记无论前后端,json数据是字符串类型!!
- python中字典与json之间的相互转换:
json.dumps(my_dict) json.loads(my_json_str)
- 前端 序列化与反序列化
对象 --> json格式的字符串 JSON.stringify(obj)
JSON格式的字符串 --> 对象 JSON.parse(str_json)
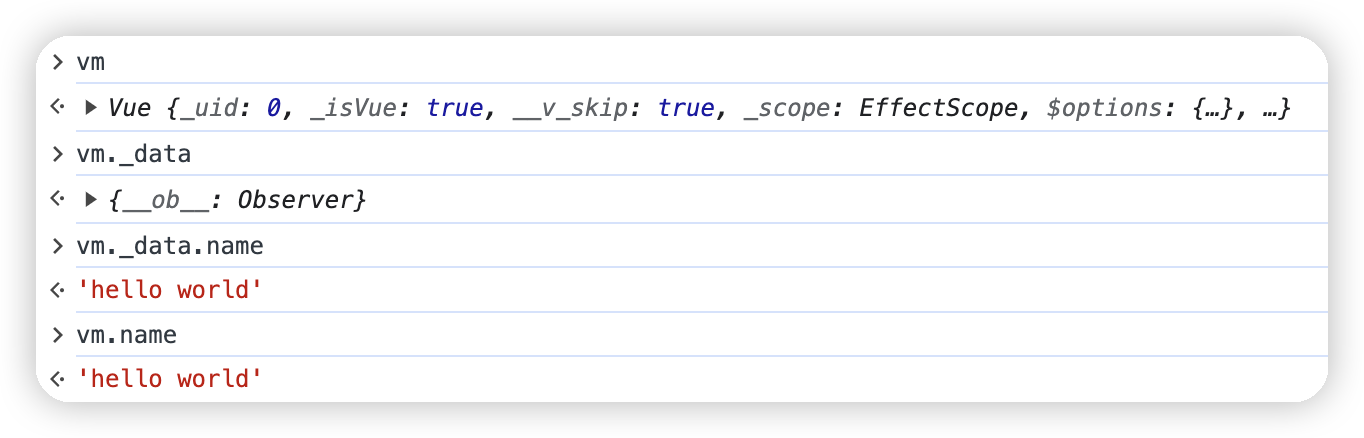
把new Vue()后的对象赋值给变量vm,那么
1> vm中可以通过 vm._data取到实例化时的数据 data
2> vm也可以通过 vm.变量名 取到data中变量的值!!
2
3
4
5
6
7
8
9
10
11
12
13
14
15

# 插值语法{{}}
就是
插值语法可以放变量、列表/数组以及对象的取值、简单的表达式、三目运算符、函数加括号等.
函数后面再补充,暂且略过.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
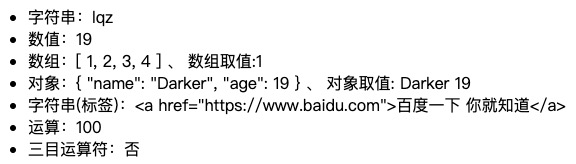
<li>字符串:{{name}}</li>
<li>数值:{{age}}</li>
<!-- ★ 渲染数组就是字符串 可根据下标取值-->
<li>数组:{{list1}} 、 数组取值:{{list1[0]}}</li>
<!-- ★ 对象根据中括号或者点取值皆可 注:python的字典不支持点取值.
Ps: 若取值时{{obj1['age']}}的age不加引号,那么此age会被识别为变量 (变量在vue实例的data属性中写)
在此处,{{obj1[age]}},age识别成变量,恰好,data属性中有整型变量age, so,{{obj1[19]}}
但obj1中没有键为19,所以最后结果为undefined,在浏览器页面上显示为空白.
- 其实可以在data属性中这样写 age: 'age', obj1: {name: 'Darker', age: 19}
效果就跟{{obj1['age']}}一样.
-->
<li>对象:{{obj1}} 、 对象取值: {{obj1.name}} {{obj1['age']}}</li>
<!-- 自动处理了xss攻,即避免混入js语句 -->
<li>字符串(标签):{{link1}}</li>
<li>运算:{{10+20+30+40}}</li>
<!-- 三目运算符 注:类似于python中的三元表达式 -->
<li>三目运算符:{{10>20?'是':'否'}}</li>
</ul>
</div>
</body>
<script>
/* 暂且回顾下,js有哪些类型,即typeof的结果(至少有以下4种):
1> number - 整型、浮点型
2> string - 字符串
3> boolean - 布尔类型 (true、false)
4> object 对象
- 类似于python中列表的数组Array对象
- 类似于python中字典的对象
- Date时间对象
- Math对象
- 正则对象
(这5种,typeof的结果都是object)
注:再次提醒,json格式的数据是typeog的结果是string字符串!!
*/
new Vue({
el: '#app', // 在app这个div中可以写 vue的语法
data: {
name: 'lqz', // 字符串
age: 19, // 数值
list1: [1, 2, 3, 4], // 数组
obj1: {name: 'Darker', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>' // 标签类型的字符串
},
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56

# 指令
写在标签上以
v-开头的都是vue的指令, 有着特殊含义, 会做一些处理 其值直接写vue实例的data属性里的变量名即可!!
★ 指令必须加到标签上!!
# 文本指令(4个)
| 指令 | 释义 |
|---|---|
| v-html:"变量名" | 把变量的内容当html渲染到标签中去! (若变量的值是是标签格式的字符串, 会 完整渲染) |
| v-text:"变量名" | js变量对应的值渲染到标签里面,当作标签的内容, 若标签已有内容,会替换掉 (若变量的值是是标签格式的字符串, 不会 完整渲染) |
| v-show:"变量名" | 放boolean类型,或运算结果是boolean类型 放1个布尔值: 为真 标签就显示; 为假 标签就不显示 |
| v-if:"变量名" | 放boolean类型,或运算结果是boolean类型 放1个布尔值: 为真 标签就显示; 为假 标签就不显示 |
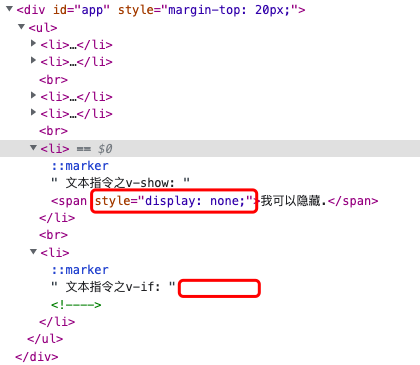
控制标签的显示与否, 有两个文本指令, 当值为false时, 细说 v-show与 v-if的区别:
1> v-show: 标签还在, 只是不显示了/隐藏了 类似于display: none
2> v-if: 直接操作DOM, 删除(从dom中移除)/插入 标签
v-show效率更高! v-if比v-show更消耗资源!!
页面上, 该内容一会显示一会不显示就用v-show; 不显示后就不再显示啦,用v-if.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div id="app" style="margin-top: 20px">
<ul>
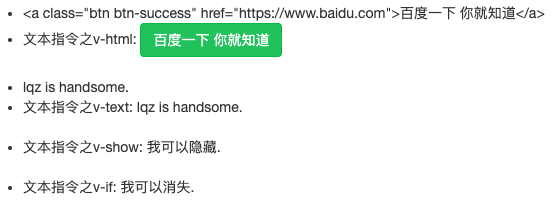
<li>{{link1}}</li>
<li>
文本指令之v-html: <span v-html="link1"></span>
</li>
<br>
<li>{{msg}}</li>
<li>
<!-- 显示效果其实跟插值语法没啥区别 所以可以完成跟{{}}相同的功能,但依旧是不同的两个东西 -->
文本指令之v-text: <span v-text="msg"></span>
</li>
<br>
<li>
<!-- 注意:指令的值可以写变量,也可以写js一些简单语法(一些简单运算),以及js的bool值皆可.-->
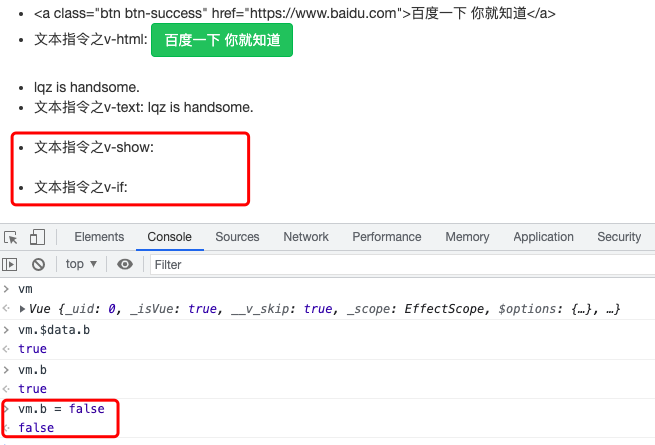
文本指令之v-show: <span v-show="b">我可以隐藏.</span>
</li>
<br>
<li>
<!-- 写成 v-if="true" 一样的效果.-->
文本指令之v-if: <span v-if="b">我可以消失.</span>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
link1: '<a class="btn btn-success" href="https://www.baidu.com">百度一下 你就知道</a>',
msg: 'lqz is handsome.',
b: true,
},
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47

双向绑定,改变下b变量的值,看看效果!! 在控制台修改变量的值, 页面会立马跟着变!
★ 也就证明了有了M-V-VM的机制后, 以后只需要修改变量值即可, 不需要操作dom啦!!

查看标签,可以发现一个被隐藏啦,一个直接被移除啦!!

# 事件指令
事件有很多, 比如: 点击事件、双击事件、失去焦点事件...
| 指令 | 释义 |
|---|---|
| v-on:事件名="函数()" | 触发事件(不推荐) |
| @事件名="函数()" | 触发事件( 推荐 ) |
| @[event] | 触发event事件 |
v-on:click 可以缩写成 @click 函数无参数,可不加括号
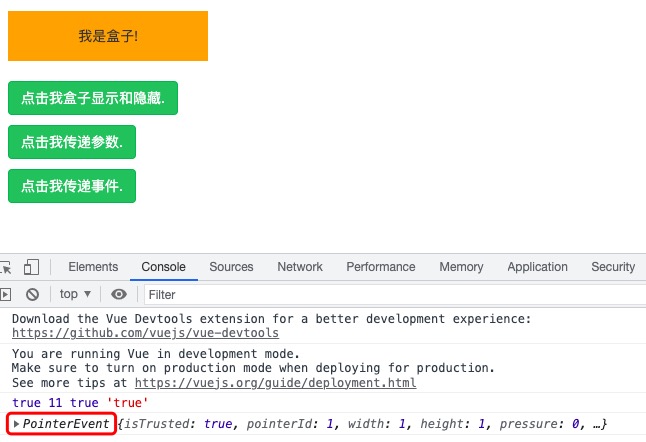
注: 点击我盒子显示和隐藏. 即用事件指令 @ 以及文本指令 v-show 实现点击事件控制某个标签的显示与否!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.box {
background: orange;
width: 200px;
height: 50px;
text-align: center;
line-height: 50px
}
</style>
</head>
<body>
<div id="app" style="margin: 20px">
<div v-show="show" class="box">我是盒子!</div>
<br>
<!-- v-on:click="handleClick" 若不传递参数,handleClick加不加括号都可以!!-->
<button class="btn btn-success" @click="handleClick">
点击我盒子显示和隐藏.
</button>
<p></p>
<!-- 传递参数可以是 vue对象data属性里的变量,直接写变量名即可!!还可以是 数字、字符串、bool等. -->
<button class="btn btn-success" @click="handleClick1(show,11,true,'true')">
点击我传递参数.
</button>
<p></p>
<!-- $event是固定写法 这里传递过去的是当前点击事件! -->
<button class="btn btn-success" @click="handleClick2($event)">
点击我传递事件.
</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
// - 变量写在data中
data: {
show: true,
},
// - 函数写在methods中
methods: {
/* es5的写法是这样的.
handleClick: function() {
this.show = !this.show
},*/
handleClick() {
// ★★★ this就指代当前vue对象 vm!!
// !表明对变量的值取反,相当于python中的not.
this.show = !this.show
},
handleClick1(a, b, c, d) {
// js里不传abcd,不会报错,打印出的是四个undefined(其它语言指定报错!)
// 传1个,2个,3个,4个都行,未传的打印出undefined,若传5个呢?也不会报错,只会接收前4个.
// 内心OS:js的函数真的奇怪! ( ;´Д`)
console.log(a, b, c, d)
},
handleClick2(event) {
console.log(event)
},
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70

# 属性指令
属性指令使得标签上的属性可以动态变化! 注意, 是单向的数据绑定!
应用于任意标签的任意属性(哪怕是在标签上自定义的属性)上.
| 指令 | 释义 |
|---|---|
| v-bind:标签的属性名="变量名" | 直接写js的变量或语法(不推荐) |
| :标签的属性名="变量名" | 直接写js的变量或语法( 推荐 ) |
v-bind:class='js变量' 可以缩写成 :class='js变量'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.box {
width: 100px;
height: 100px;
}
.red {
background-color: orangered;
}
.purple {
background-color: plum;
}
</style>
</head>
<body>
<div id="app" style="margin: 20px">
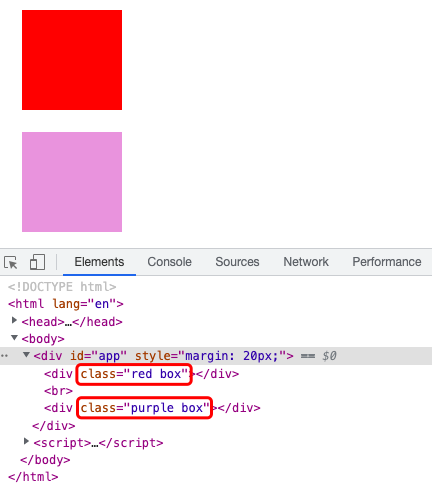
<!-- 会将变量对象的值渲染进去 渲染后就变成了class="red box"-->
<!-- 所以只需要改变变量的值即可改变标签的样式-->
<!-- 思维扩展下,还可以绑定自定义的属性!! eg :age="age"-->
<div :class="current_color" @click="handleClick"></div>
<br>
<div :class="isActive?'red box':'purple box'" @click="handleClick1"></div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
current_color: 'red box',
isActive: true,
},
methods: {
// 点击改变盒子的颜色!
// -- 方式1
handleClick() {
if (this.current_color == 'red box') {
this.current_color = 'purple box'
} else {
this.current_color = 'red box'
}
},
// -- 方式2
handleClick1() {
this.isActive = !this.isActive
},
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56

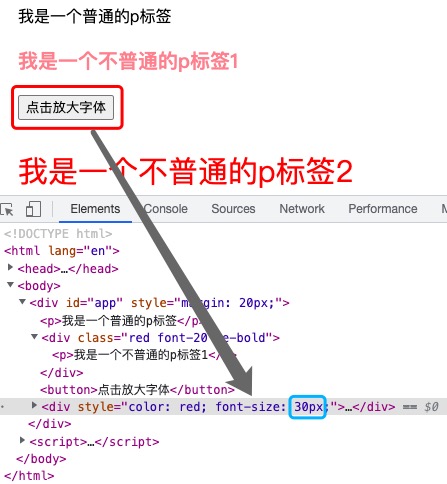
# Style和Class
属性指令,class推荐使用数组,style推荐使用对象!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
/* 这里写的多个类 是应用于标签中的class属性的, 跟style属性没半毛钱关系. */
.red {
color: rgba(255, 104, 104, 0.7);
}
.font-20 {
font-size: 20px;
}
.be-bold {
font-weight: bold;
}
</style>
</head>
<body>
<div id="app" style="margin: 20px">
<p>我是一个普通的p标签</p>
<div :class="class_list">
<p>我是一个不普通的p标签1</p>
</div>
<button @click="handleClick">点击放大字体</button>
<div :style="style_obj">
<p>我是一个不普通的p标签2</p>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// 属性指令绑定 单个/多个 类 -- 推荐用数组!!
// 因为class属性绑定的变量是字符串的话,多个样式不好追加,数组的话直接用push就可追加啦!
// 1> 字符串形式
// class_str: 'red',
// class_str: 'red font-20 be-bold',
// 2> 放2个及以上用数组 推荐!!
// 若是数组,可使用push()方法从尾部添加追加元素,多个样式同时生效
// 若是数组,可使用pop()方法删除最后1个元素,并返回
class_list: ['red', 'font-20', 'be-bold'],
// 3> 对象(字典形式)
// - 在js中,字典的key值可以不用引号引起来,但python必须用!
// - ★ 样式的类名中间有个短横杠的(类似于be-blod),作为字典的key值,需要用引号引起来.
// 取的时候也有讲究,虽然对象可以通过.点语法和中括号取值,但该情况“中间有短横杠”只能用中括号取.
// vm.class_obj['be-bold']
// - ★ :class="class_obj" --> class="font-20 be-bold"
// class_obj: {red: false, 'font-20':true,'be-bold': true},
// 属性指令绑定 单个/多个 样式 -- 推荐用对象!!
// 1> 字符串形式 写起来麻烦,无法追加
// style_str:'color: red; font-size: 20px;'
// 2> 数组形式
// style_list: [{color:'red'}, {fontSize:'20px'}]
// 3> 对象(字典)形式
// - ★ 像原生的 font-size属性, 直接写成fontSize即可,会自动渲染成font-size!!
// - ★ :style="style_obj" --> style="color: red; font-size: 20px;"
style_obj: {color: 'red', fontSize: '20px'} // 此处也可以用 'font-size':'20px',取的时候用中括号就好
},
methods: {
handleClick() {
// 对象取值 下面两种方式皆可.
// this.style_obj['fontSize'] = '30px'
this.style_obj.fontSize = '30px'
}
}
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75