 vue语法基础
vue语法基础
# 前后端分离

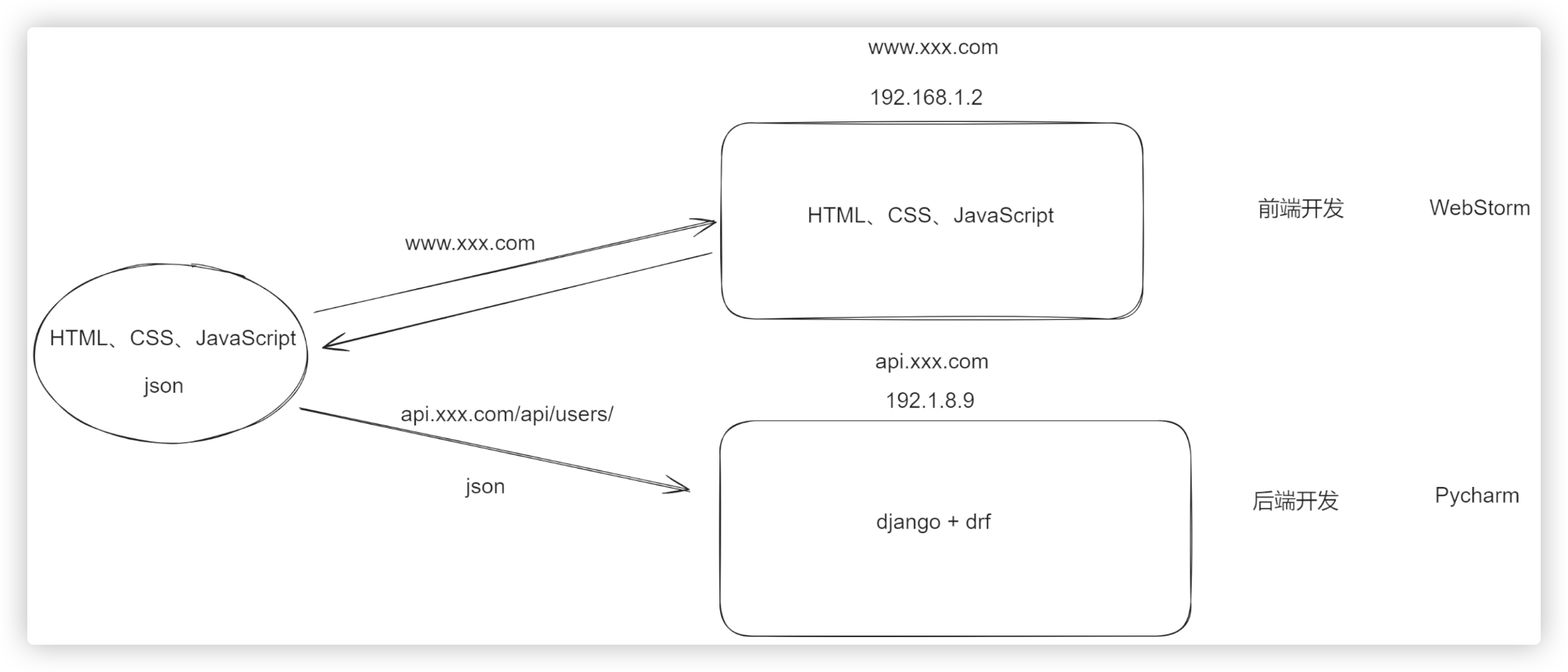
- 前后端分离 简单来说 就是前端代码部署到前端服务器后 用户在浏览器上访问前端服务器,页面渲染到浏览器上
浏览器根据js向后端服务器发送请求 拿到的是json数据 再将json数据渲染到页面上..
- 以前前后端不分离 页面和数据都是后端来负责 分离后 前端负责页面 后端负责数据
1
2
3
2
3
# 简单入手
vue的语法 相当于对原来的js的dom操作等 进行了封装! > 学习vue语法进行页面开发,最终也要[编译转换]成html+css+js
- 传统的页面编写 > DOM中寻找标签+操作.
vue语法的编写 > 变量绑定,修改变量值,页面实时发生变化- vue3.0以上支持 选项式和组合式 的API!! (通常都用的组合式)
vue.js框架,提高我开发效率
- 传统: 基于HTML、CSS、JavaScript、jQuery、UI框架
- vue.js框架: 一个NB的人,开发出一个框架.
我们需要学习框架语法,[按照语法] 进行页面开发,最后还是要 [编译转换] 成 HTML、CSS、JavaScript 呈现到浏览器页面上!!
(vue的语法 相当于对原来的js的dom操作等 进行了封装!)
> 学习阶段: 引入js文件+vue语法 简单的就可以看到效果
> 项目开发: 构建vite工具+vue语法 进行组件化开发, 适用于大项目, 部署时需要 进行编译转换!!
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
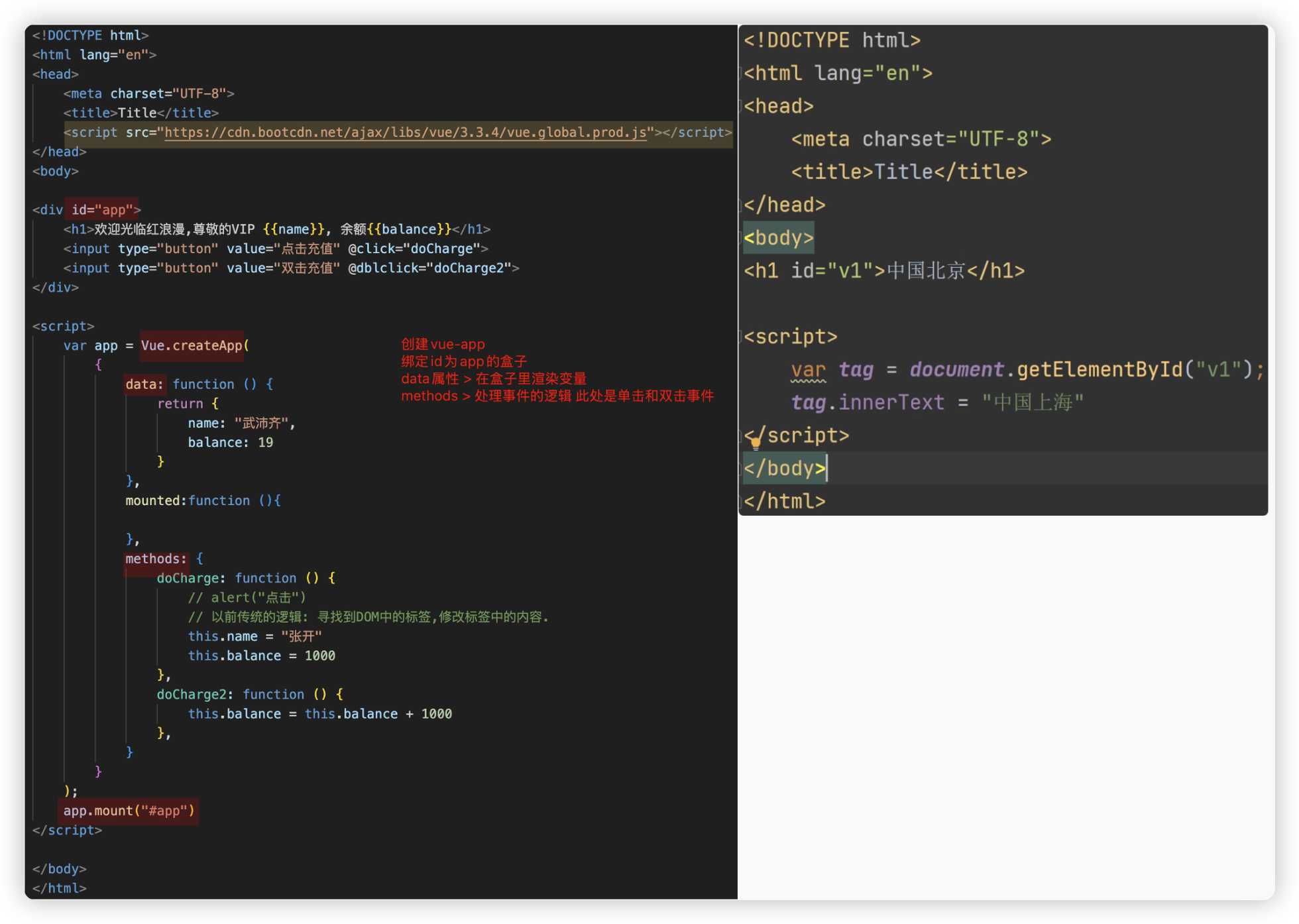
在html文件中 引入vue.js文件 + 选项式API 实现 一个简单的小demo.
- 传统页面的编写: DOM中寻找标签+操作
- vue.js页面的编写: js变量和dom中的变量绑定 (eg: 示例中的name、balance).. 修改变量值,页面实时发生变化..

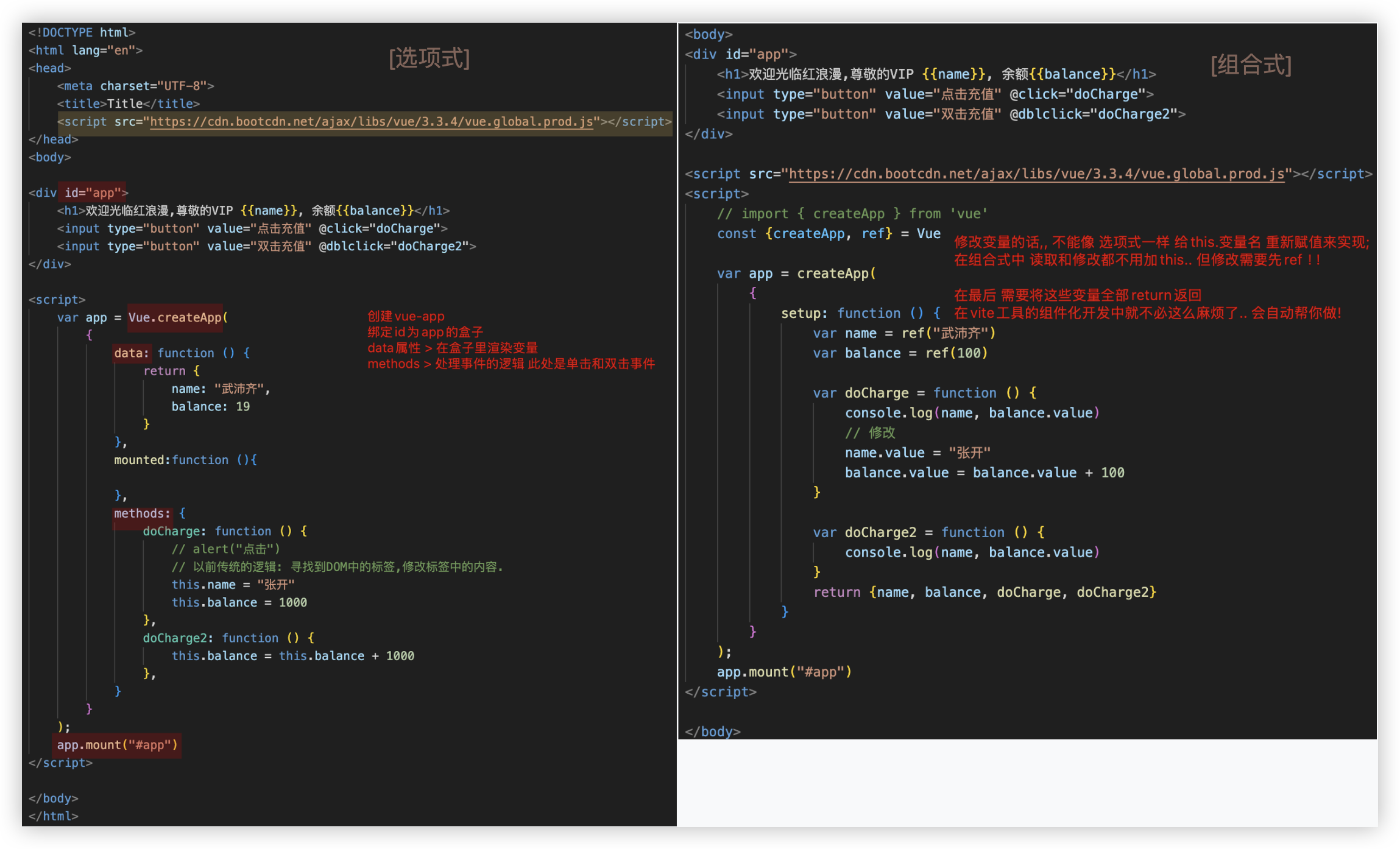
# 选项式API和组合式API
详看截图中的注释!

# 组合式必备基础
# ref、reactive响应式
ref,reactive解决在 [组合式API] 中 常量和变量 不支持修改的问题 / 不能实时看到更新..- 注意: reactive 只支持字典、列表; 以及无法被整体替换
- ref包裹的变量,读取时,
变量名.value才能拿到ref包裹的变量的值!! 而reactive包裹的变量,直接写变量名即可得到该变量值.
<div id="app">
<h1>{{name}},{{balance}}</h1>
<h2>{{info1.size}}</h2>
<h2>{{info1.city}}</h2>
<h2>{{info2.size}}</h2>
<h2>{{info2.city}}</h2>
<input type="button" value="修改" @click="doChange">
</div>
<script>
const {createApp, ref, reactive} = Vue
var app = createApp(
{
setup: function () {
var name = ref("武沛齐")
var balance = ref(100)
var info1 = ref({
size: 18,
city: "北京"
})
var info2 = reactive({
size: 18,
city: "北京"
})
var doChange = function () {
name.value = "张开"
balance.value = 10000
info1.value.size = 90
info1.value.city = "上海"
// info1变量是用ref包裹的,可以整体替换
info1.value = {
size:10,
city:"广州",
}
// info2变量是用reactive包裹的,不能整体替换,只能一个个的修改里面的值
info2.size = 200
info2.city = "成都"
}
return {name, balance, info1, info2, doChange}
}
}
);
app.mount("#app")
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
# 插值表达式 - 标签内容
结果 = 条件 ? 值1 : 值2
<h2>{{name}}</h2>
<h2>{{info.size}}</h2>
<ul>
<li>{{"中国北京"}}</li>
<li>{{"武沛齐" + "中国北京"}}</li>
<li>{{ 100 + 200}}</li>
<li>{{ 1 === 1 ? "武沛齐" : "张开"}}</li>
<li>{{ balance > 500 ? "武沛齐" : "张开"}}</li>
<li>{{ balance > 500 ? name : info.size}}</li>
</ul>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# v-bind指令 - 标签属性
- 注意: 示例中, v-bind指令里出现的 green、pink、url、cls、red、small 等都是 变量哈..
vue绑定变量后,其值会渲染到标签属性中!- 作用于 标签里的class属性(一个、多个);
- 作用于 标签里的src属性;
- 作用于 标签里的style属性里的多个属性. 注意: 原本的
font-size要写出fontSize
<div id="app">
<h3 v-bind:class="[green,pink]">北京</h3>
<h3 v-bind:class="[1===1?green:'xx',pink]">北京</h3> // 1===1?green:'xx'这是一部分, pink是一部分
<img v-bind:src="url" v-bind:class="cls">
<h4 style="color: red;font-size: 69px;">上海</h4>
<h4 v-bind:style="{color:'red', fontSize:'69px'}">上海</h4>
<h4 v-bind:style="{color:green, fontSize:small}">上海</h4>
<input type="button" value="点击更换" @click="doCharge">
</div>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
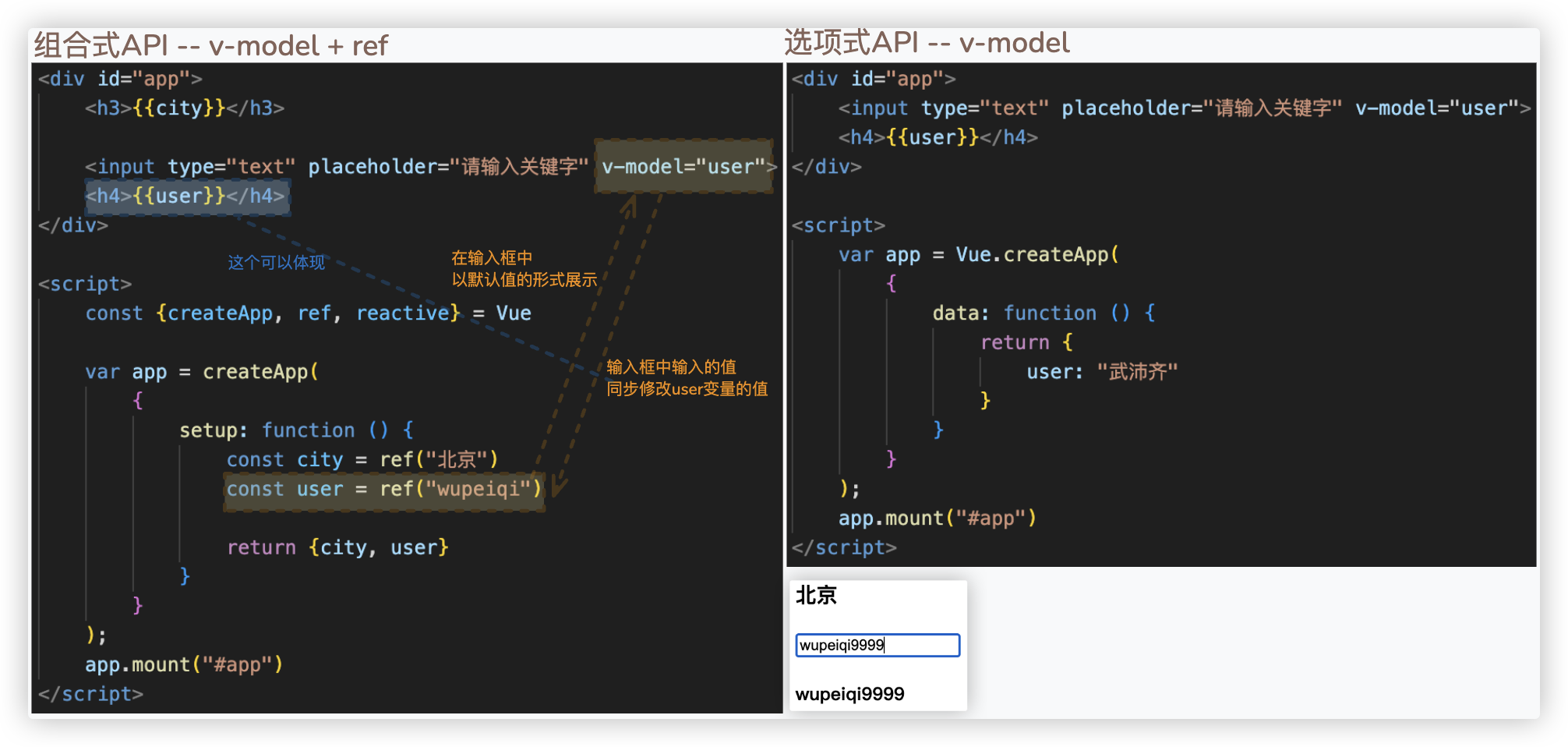
# v-model - 用户交互标签,双向绑定
v-model 用于 用户交互标签. input/select/textarea等.
- 双向绑定??
- 针对插值和
v-bind, js里定义以及修改变量 --> html中可通过 插值语法、v-bind 展示 以及 同步修改
(单向 - 即js同步到html中) - 针对
v-model, js里定义以及修改变量 <--> html可展示同步修改, 以及 html自行输入数据反向修改变量值
(双向 - 即js同步到html中; html中交互标签 如输入框的修改 同步到js变量中) - 注意: 若是组合式API, 要实现 html同步到js中, 需要
v-model+ref; 选项式 API 则不需用ref
- 针对插值和

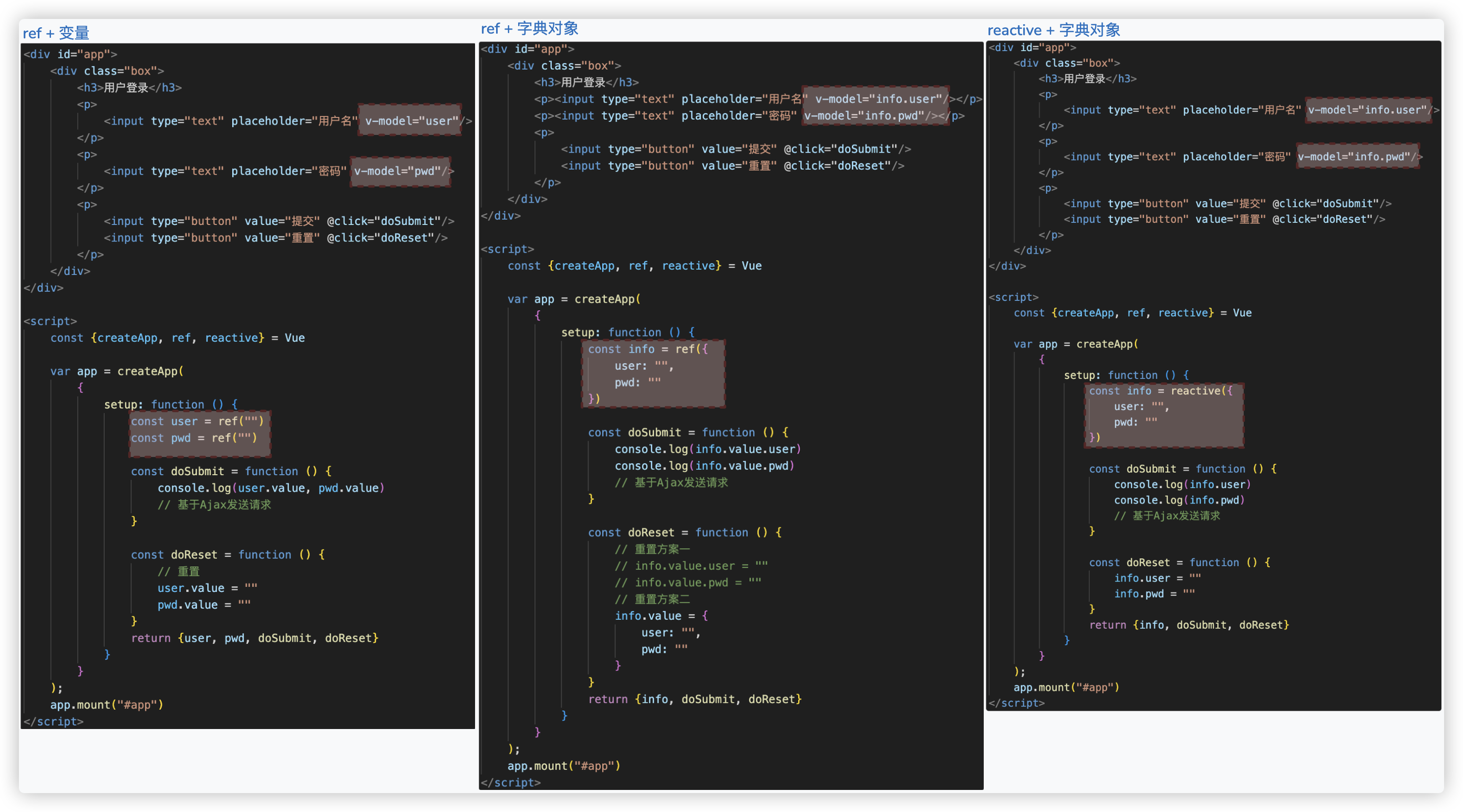
# 小示例: 获得输入框值
用户输入用户名和密码后, 点击提交按钮, 可获取到输入框中的值, 以便于作后续处理(eg: 发生ajax请求)

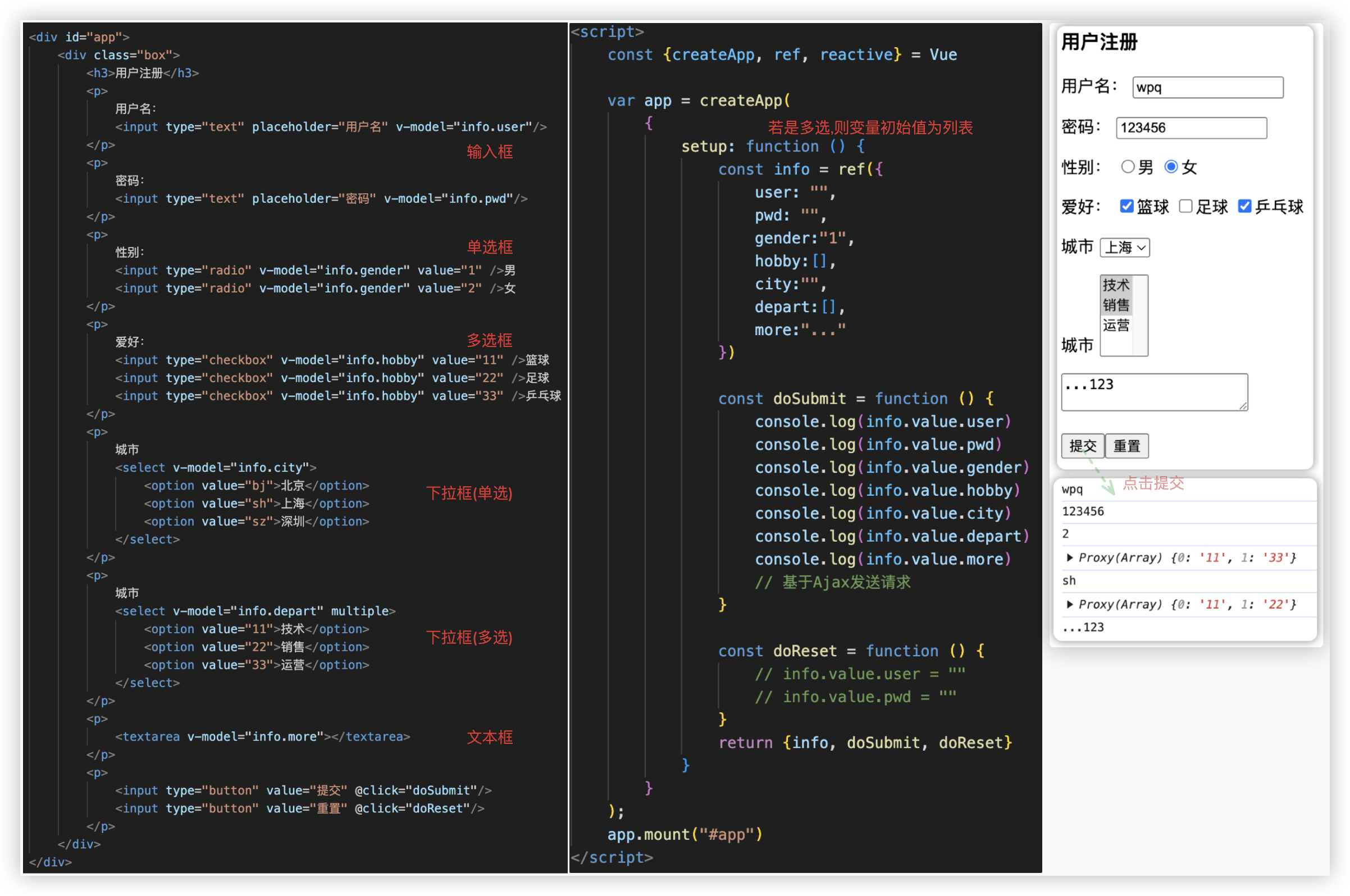
# 小示例: 交互标签汇总

补充: checkbox的单选
<input type="checkbox" v-model="info.checkbox_one">记住用户名
// 如果只是一个checkbox,绑定的值就是true和false.
const info = ref({checkbox_one:false})
1
2
3
4
2
3
4
# v-if、v-show指令
v-if 或者 v-show , 前者无html, 后者基于display:none隐藏
<button @click="v1=false">..</button>
<button @click="v1=true">..</button>
<div v-if="v1">xxx</div>
<div v-else>yyy</div>
<div v-show="v1">xxx</div>
<div v-show="!v1">yyy</div>
<!-- v1变量是bool类型-->
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# v-on指令 - 事件相关
<h2 v-on:click=".."></h2>
<h2 @click=".."></h2>
<h2 v-on:dblclick=".."></h2> // 双击
<h2 v-on:mouseover=".."></h2> // 鼠标进入
<h2 v-on:mouseout=".."></h2> // 鼠标出去
1
2
3
4
5
6
2
3
4
5
6
# v-for指令 - 循环展示
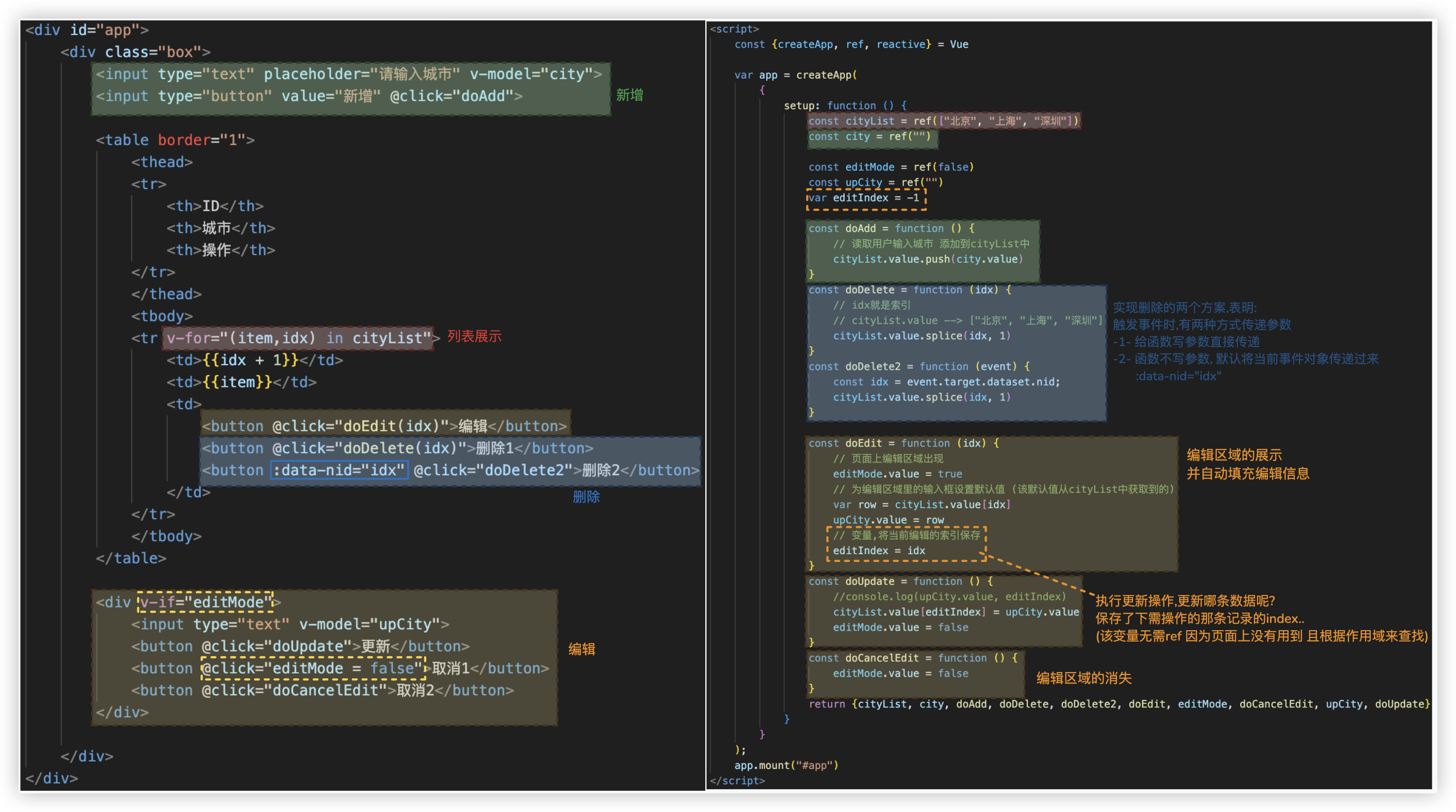
# 小示例: ★ 表格的CURD
该示例用到了 ref、插值、v-bind、v-model、v-for、v-if、v-on

关键代码如下:
- 列表数据的展示
v-for - 数据的删除, 绑定的事件 有两种方式传递要删除数据的id
- 编辑区域的出现与消失
v-if或者v-show, 前者无html, 后者基于display:none隐藏; 编辑区域的消失也有两方案 - 编辑区域里输入框实现自动填充默认信息; 确认更新之前, 需将 要更新的这条记录的id 先保存下..

PS: 该小示例是有bug的, 比如点击编辑后, 然后点击删除.. 再点击更新, 会更新错..
(真实场景下, 是出现模态框以及是基于数据库的表的id进行的操作, 因而真实场景下不会出现该示例中的bug..)
# 生命周期
生命周期函数就像是 勾子一样.. 到了某个阶段就执行对应的勾子..
我们最常用的就是 组合式里的 onMounted. 即在html的dom节点加载完成后,向后端发送请求,拿到数据后加载到页面上..
<div id="app">
<h1 id="v1">武沛齐</h1>
<ul><li v-for="item in cityList">{{item}}</li></ul>
</div>
<script>
const {createApp, ref, reactive, onMounted, onBeforeMount} = Vue
var app = createApp(
{
setup: function () {
const cityList = ref(["北京", "上海", "深圳"])
onBeforeMount(function () {
console.log("before 加载数据", document.getElementById("v1")) // before 加载数据 null
})
onMounted(function () {
console.log("加载数据", document.getElementById("v1")) // before <h1 id="v1">武沛齐</h1>
// Todo:我们通常在这里发送axios请求获取数据,然后更改vue对象里的变量
cityList.value = ["成都", "广州", "青岛"]
})
return {cityList}
}
}
);
app.mount("#app")
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 一些小语法
# 解包
看到 const {createApp, ref} = Vue 这样的写法,相当于
<script>
var Vue = {name: "wupeiqi", age: 19, email: "xxxx"}
var {name, age} = Vue
console.log(name, age) // wupeiqi 19
</script>
1
2
3
4
5
2
3
4
5
# 导包/导入导出
看到 import {city,info} from "./js/md"; 这样的写法,相当于
// md.js
var city = "北京"
function info() {
console.log("我爱天安门")
}
export {city, info}
1
2
3
4
5
6
2
3
4
5
6
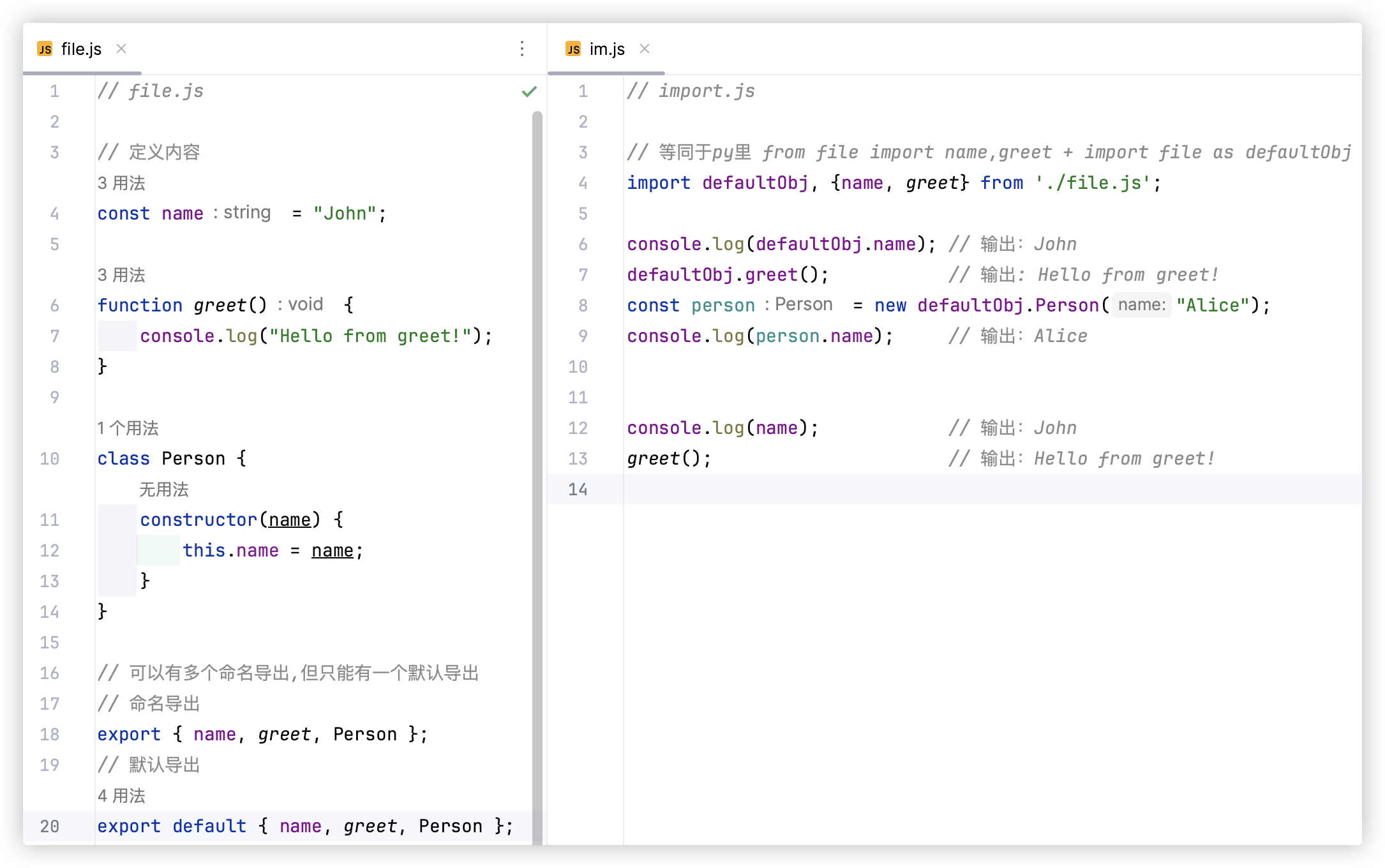
es6的导入导出
- 导入时 在py和js里 都 可以是个 py或者js文件, 亦可能是个包.. (下方示例中导入的是文件)
- 若是包的话, py自动加载
__init__文件, js自动加载的是index.js文件.
index.js里的内容就是 跟导入的是文件情况时, 导入的文件里的内容一样.. - 针对js, 在js文件里导出时, 有两种形式,
export default 与 export.

# 关于函数的编写
{
data:function(){},
setup:function(){}
}
// 等同于
{
data(){},
setup(){}
}
router.beforeEach(function(to, from, next){})
// 可简写成
router.beforeEach((to, from, next) =>{})
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 常量和变量
var name = "武沛齐" // 变量 name = "张开" -> 支持
const age = 19 // 常量 age = 190 -> 不支持
const info = {
v1:19,
v2:30
} // 常量 info = {} -> 不支持 但改info里的v1是支持的.
> const info = {v1:19, v2:30}
> info
{v1: 19, v2: 30}
> info.v1 = 999
999
> info
{v1: 999, v2: 30}
> info = {}
VM250:1 Uncaught TypeError: Assignment to constant variable.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
