 jquery基本使用
jquery基本使用
# jquery简介
Write less, do more.
jQuery是一个高效、精简并且功能丰富的 JavaScript工具库 . 它极大的简化了JavaScript编程.
它相当于python里引入了一个第三方的模块
jQuery一般使用1.x的版本,因为兼容IE678..若没有特殊要求的话,也会选择放弃对678的支持.
优势
1> 便捷的选择器与DOM操作
2> jQuery核心js文件才几十kb,不会影响页面加载速度
3> 事件、样式、动画支持. jQuery还简化了js操作css的代码, 并且代码的可读性也比js要强.
4> Ajax操作支持. 前端给后端后端异步发送数据.
form表单和a标签是同步发送的..表单过大的话,会原地等待
5> 跨浏览器兼容.
6> 链式表达式...
# jquery的基本使用
# 引入
下载地址:
https://jquery.com/download/
Download the compressed, production jQuery 3.6.0 开发环境压缩版,去掉空格之内的,一行BootCDN jQuery各个版本地址:
https://www.bootcdn.cn/jquery/
CDN内容分发网络,用于加速的..就地访问..
下载jquery.min.js压缩版
// 方式一: 本地引入
// 一般会放到一个专门的文件服务器中.https://www.xxx.com/jquery-3.3.1.min.js
<script src="jquery-3.3.1.min.js"></script>
<script>
// 注意,一定在引入jQuery之后,再使用jQuery提供的各种操作
</script>
// 方式二: 直接使用CDN 公司里真正开发的时候不会用这种方式..
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
// code...
</script>
2
3
4
5
6
7
8
9
10
11
12
# 基本用法
提示: text() 获取所有匹配元素包含的文本内容
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightsalmon;
display: none;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
jQuery(".box").css("display", "block").text("Hhhh"); // 链式操作
jQuery(".box").show().css("background-color","green"); // 盒子的显示并改变背景颜色
$(".box").hide(); // 盒子的隐藏 jQuery可以用$代替
</script>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 文档的加载
DOM文档加载的步骤 代码从上而下执行的
1> 解析HTML结构 html-head-body
2> 加载外部脚本和样式表文件,解析并执行脚本代码 head标签里引入的内容
3> DOM树构建完成 body标签里的内容
4> 加载图片等外部文件 body里的img标签等再去下载下
5> 页面加载完毕
window.onload 必须等到页面内包括图片的所有元素加载完毕后才会执行
$(document).ready() 是DOM树构建完成后就执行,不必等到加载完毕
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightsalmon;
display: none;
}
</style>
<script>
// -- 原生js代码
// window.onload = function () {
// var obj = document.getElementsByClassName('box')[0];
// alert(obj.innerText);
// }
// -- jquery代码
// $(document).ready(function(){})可以简写成$(function(){});
$(function () {
alert($(".box").text());
})
/* 区别:
1> 编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
2> window.onload没有简化写法
3> 执行时间不同
*/
</script>
</head>
<body>
<div class="box">啦啦啦</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# jq对象与js对象互转
jsDOM/原生DOM: 通过原生js获取的dom对象
jQuery DOM: 通过jQuery选择器获取的dom对象
jq对象 转成 js对象: 按照索引取值
$(选择器)[0] 或者 $(选择器).get(0)
js对象 转成 jq对象: $(js对象)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(function () {
var x = $(".box"); // jq对象
// jquery通过选择器找到了3个标签,底层有个隐式的迭代for循环.将标签内容拼接到了一起.
// 哪怕只有一个也会放到一个数组对象里面 隐式迭代
console.log(x.text()); // 111222333
/* jq对象 --> js对象 按照索引取值 */
var y = $(".box")[1]; // js对象
console.log(y.innerText) // 222
/* js对象 --> jq对象 放到$(js对象)括号里面*/
var box1 = document.getElementsByClassName('box')[0]; // js对象
// $(box1) jq对象
console.log($(box1).text()); // 111
})
</script>
</head>
<body>
<div class="box">111</div>
<div class="box">222</div>
<div class="box">333</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 隐式与显式转换
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box">111</div>
<div class="box" id="bbb">222</div>
<div class="box">333</div>
<div class="box">444</div>
</body>
<script>
// -- ☆ 隐式迭代: 数组中的每个对象都调用一次text()方法
// jq对象本质就是存放js对象的一个数组
console.log($("#bbb").text()) // 222
console.log($(".box").text()) // 111222333444
// -- ☆ 显式迭代
var objs = $(".box");
// 1> for循环显式迭代: 取出的都是js对象
/*
111
222
333
444
*/
for (var i = 0; i < objs.length; i++) {
console.log(objs[i].innerText)
}
// 2> each显式迭代: 取出的都是js对象
/*
0 '111'
1 '222'
2 '333'
3 '444'
*/
objs.each(function (i, obj) { // i是索引,obj是每次循环的具体元素
console.log(i, obj.innerText)
});
// 等同于
objs.each(function (i, obj) {
console.log(i, $(obj).text());
})
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
# 选择器
# 基本选择器
| 选择器 | 表达式 |
|---|---|
| id选择器 | $("#id") |
| class类选择器 | $(".className") |
| 标签选择器 | $("tagName") |
| 所有元素选择器 | $("*") |
# 交集与并集选择器
| 选择器 | 表达式 |
|---|---|
| 交集选择器 | $("div.c1") // 找到类为c1的div标签 |
| 并集选择器 | $("#id, .className, tagName") // ,逗号表示和的意思 两个选择器应用于同一个样式 |
# 层级/组合选择器
x,y可以是任意选择器
| 选择器 | 表达式 |
|---|---|
| 后代选择器 | $("x y") // x的所有后代y(子子孙孙) |
| 子类选择器 | $("x > y") // x的所有儿子y(儿子) 不论y身处第几层 |
| 相邻选择器 | $("x + y") // 找到所有紧挨在x后面的y 跟x紧挨着的那个兄弟y |
| 兄弟选择器 | $("x ~ y") // x之后所有的兄弟y 不管是否相邻,只要是同一级别的都行 |
# 序列选择器
| 表达式 | 解释 |
|---|---|
| :first | 第一个 $(".box:first")等同于$(".box").first()$("#xxx p:first") // 找到id选择器xxx的所有后代p标签中的第一个 |
| :last | 最后一个 $(".box:last")等同于$(".box").last() |
| :eq(index) | 索引等于index的那个元素 $(".box:eq(5)")等同于$(".box").eq(5) |
| :even | 匹配所有索引值为偶数的元素, 从 0 开始计数 $(".box:even") |
| :odd | 匹配所有索引值为奇数的元素, 从 0 开始计数 $(".box:odd") |
| :gt(index) | 匹配所有大于给定索引值的元素 |
| :lt(index) | 匹配所有小于给定索引值的元素 |
| :not(选择器) | 过滤掉所有满足not条件的标签 从匹配元素的集合中删除与指定表达式匹配的元素 |
| :has(选择器) | 过滤出所有后代中满足has条件的标签 保留包含特定后代的元素, 去掉那些不含有指定后代的元素 |
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box a">111</div>
<!-- jq选择带有空格的id选择器!这里有个坑!
通常使用属性选择器对其进行选择 $("div[id='bbb b']"); $("[id='bbb b']")
当然,用id选择器也可以 $("#bbb\\ b");
document.getElementById("bbb b") // <div id="bbb b">...</div>
document.getElementById("bbb") // null
-->
<div id="bbb b">
<div><p>222</p></div>
</div>
<div class="box c">333</div>
<div class="box d">444</div>
<div id="xxx">
<p>aaa</p>
<p>bbb</p>
<p>ccc</p>
</div>
<script>
$(".box:first").text() // '111' 等同于 $(".box").first().text()
$(".box:last").text() // '444' 等同于 $(".box").last().text()
$(".box:eq(1)").text() // '333' 等同于 $(".box").eq(1).text()
$("#xxx p:first").text() // 'aaa'
// [div.box.a, div#bbb b, div, div.box.c, div.box.d, div#xxx]
$("div")
// $("div.box.a") // 111 交集选择器
$("div:even") // [div.box.a, div, div.box.d]
$("div:odd") // [div#bbb b, div.box.c, div#xxx]
/*
冒号前面是限定范围,冒号后面是筛选条件 得到的结果是限定范围里经过筛选后的元素
not的筛选条件的是限定范围的元素 has的筛选条件是限定范围的子孙元素
*/
// [div#bbb b, div, div#xxx] 范围是所有的div标签,再剔除掉具有box样式类的div标签
$("div:not(.box)")
// $(":not(.box)") // 范围是所有标签
// [div#bbb b, div, div#xxx] □即此div标签的内容包含p标签
// 子孙后代中包含有p标签的div标签
$("div:has(p)") // 等同于 $("div").has("p")
// [div.box.a, div.box.c, div.box.d] □即此div标签的内容不能包含p标签
// 范围是所有的div标签,再剔除掉其后代(子子孙孙)中包含有p标签的div标签
$("div:not(:has(p))") // 等同于 $("div").not(":has(p)")
// $("div p") // 找到div下的所有后代p元素
$("div :even") // [p,p] 注意哦!加了空格表示的是后代选择器哦!
// 注意: even、odd、gt、lt没有对应的功能. 不能写成$(".box").eq(1)这种类似的样子.
</script>
</body>
</html>
<!--
再举几个栗子:
$("div:has(h1)") // 找到 所有后代中 有h1标签的div标签
$("div:has(.c1)") // 找到 所有后代中 有c1样式类的div标签
$("li:not(.c1)") // 找到 **所有不包含** c1样式类的li标签
$("li:not(:has(a))") // 找到 所有**后代中**不含 a标签的li标签
-->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
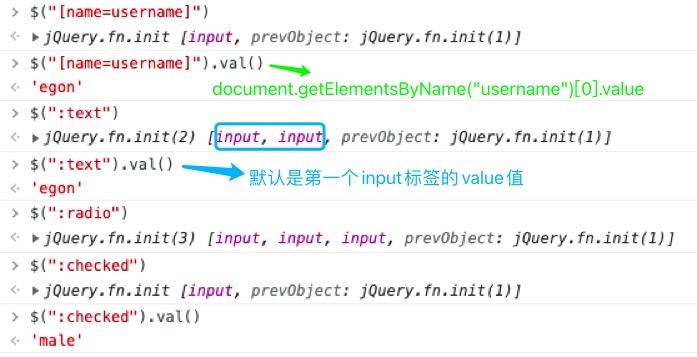
# 属性选择器

<!--
[attribute]
[attribute=value] // 属性等于
[attribute!=value] // 属性不等于
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签
-->
<body>
<from>
<input type="text" name="username" value="egon">
<input type="text" name="password" value="123">
<input type="radio" name="gender" value="male" checked>
<input type="radio" name="gender" value="female">
<input type="radio" name="gender" value="none">
</from>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
表单对象属性
:enabled :disabled :checked :selected
<!--
<input name="email" disabled="disabled" />
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
-->
2
3
4
5
6
7
8
9
10
11
12
表单type属性值筛选
:text :password :file上传文件 :radio单选框 :checkbox复选框 :submit :reset :button
$(":checkbox") // 找到所有的checkbox
# 练习: JQ版模态框
参照上一章中的4_js案例.md这一小节中的模态框的代码,将js部分的代码进行如下修改:
简洁很多了呢(´▽`) ..!!! 混着来的,jq的选择器+js的事件.
/*
<script>
var oBtn0 = document.getElementById("btn");
var oBox1 = document.getElementsByClassName("box1")[0];
var oBox3 = document.getElementsByClassName("box3")[0];
oBtn0.onclick = function () {
oBox1.style.display = "block";
};
oBox3.onclick = function () {
oBox1.style.display = "none";
document.getElementsByName("username")[0].value = ""
document.getElementsByName("pwd")[0].value = ""
}
</script>
*/
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
// $("#btn")[0]转换成js对象,进而调用js对象的点击事件onclick.
$("#btn")[0].onclick=function () {
$(".box1").css("display","block")
}
$(".box3")[0].onclick=function () {
$("input:text").val("")
$("input:password").val("")
$(".box1").css("display","none")
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 筛选器
选择器定位到某一个元素后,用筛选器找它的兄弟、儿子、父亲元素.
# 基本使用
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid indianred;
}
</style>
</head>
<body>
<div>
<div class="box">1</div>
<div class="box" id="xxx">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box aaa">5</div>
<div class="box">6</div>
</div>
<div class="box" id="yyy">
<div>
<p>1</p>
<div>
<p>2</p>
</div>
</div>
<p>3</p>
<p>4</p>
<a href="#">5</a>
</div>
<script>
/* -- 下面的兄弟元素 -- */
$("#xxx").next().text() // "3"
$("#xxx").nextAll().text() // "3456"
$("#xxx").nextUntil(".aaa").text() // "34" 不包含截止位置的.aaa的元素
/* -- 上面的兄弟元素 -- */
$(".aaa").prev().text() // "4"
$(".aaa").prevAll().text() // "4321"
$(".aaa").prevUntil('#xxx').text() // "43" 不包含截止位置的#xxx的元素
/* -- 所有兄弟元素 所有儿子元素 -- */
$("#xxx").siblings().text() // "13456" 兄弟们
$("#yyy").children() // [div, p, p, a]
$("#yyy").children().text() // "\n 1\n \n 2\n \n 345" 儿子们
/* -- 查找 -- */
// $("div").find("p") 等价于后代选择器 $("div p")
$("div p").text() // "1234"
$("div").find("p").text() // "1234
/* -- 筛选 -- */
// $("div").filter("#xxx") 等价于交集选择器 $("div#xxx")
$("div").filter("#xxx").text() // "2"
$("div#xxx").text() // "2"
/* -- 父亲元素 -- */
$("div p").eq(1).parent() // [div]
$("div p").eq(1).parents() // [div, div, div#yyy.box, body, html]
$("div p").eq(1).parentsUntil("body") // [div, div, div#yyy.box]
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
# 练习: 左侧菜单

效果: 点击菜单一,显示菜单一的列表;
再点击菜单三,菜单一的列表隐藏,显示菜单三的列表;
继续点击菜单三,菜单三的列表也隐藏.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
height: 100%;
}
.left {
width: 150px;
height: 100%;
background-color: lightsalmon;
color: white;
text-align: center;
}
.title {
width: 150px;
height: 50px;
line-height: 50px;
border-bottom: 2px solid darkgoldenrod;
}
.list p {
width: 150px;
height: 30px;
line-height: 30px;
border-bottom: 1px solid darkgoldenrod;
background-color: lightcoral;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="title">菜单一</div>
<div class="list hidden">
<p>111</p>
<p>222</p>
<p>333</p>
</div>
<div class="title">菜单二</div>
<div class="list hidden">
<p>111</p>
<p>222</p>
<p>333</p>
</div>
<div class="title">菜单三</div>
<div class="list hidden">
<p>111</p>
<p>222</p>
<p>333</p>
</div>
</div>
<script>
/* 这种写法不能实现连续两次点击同一菜单,菜单消失..
$(".title").click(function () {
// 隐藏所有class里有.list的标签 不分青红皂白,打开前先全部关掉
$(".list").addClass("hidden")
$(this).next().removeClass("hidden")
})
*/
// 用原生js的话就需要for循环 jq不用,隐式的for循环
$(".title").click(function () { // jQuery绑定事件
console.log($(".title").not(this))
// $(".title:not(this)") 注意哦,这样写识别不了this!!
$(this).next().toggleClass("hidden")
$(".title").not(this).next().addClass("hidden")
})
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
