 BootStrap的使用
BootStrap的使用
# 准备工作
当后续需要操作某个标签的样式,只需要修改它的class属性即可.
敲黑板! bootstrap的js代码是依赖于jquery的,也就意味着若需要使用Bootstrap动态效果时,一定要先导入jQuery
[方式一] 下载文件 (选择用于生产环境的Bootstrap) 里面会有三个文件夹 css、js、font
css文件夹保留bootstrap.min.css即可;font这一关于字体的文件夹不动;js文件夹保留bootstrap.min.js即可.
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
2
3
[方式二] 使用BootCDN提供的免费CDN加速服务 css/bootstrap.min.css js/bootstrap.min.js 压缩文件..
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstracp/3.4.1/js/bootstrap.min.js"></script>
2
3
Ps: 使用方式一本地文件的形式,敲bootstrap相关代码时pycharm会提示
简单的应用,CV大法!!!

加载Normalize.css文件,可使所有浏览器将标签呈现的初始样子都是一样的.暂时用不到.
# 布局容器
通常在使用bootstrap做网页的时候, 上来先写个div,其class="container",在这个div内部书写页面.
<!-- .container类 用于固定宽度并支持响应式布局的容器 -->
<div class="container">
...
</div>
<!-- .container-fluid类 用于100%宽度,占据全部视口(viewport)的容器 -->
<div class="container-fluid">
...
</div>
2
3
4
5
6
7
8
9

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局容器</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<style>
.c1 {
height: 100px;
background-color: rosybrown;
}
</style>
</head>
<body>
<!-- container 左右两侧有留白 -->
<div class="container c1"></div>
<br>
<!--
container-fluid 左右两侧没有留白
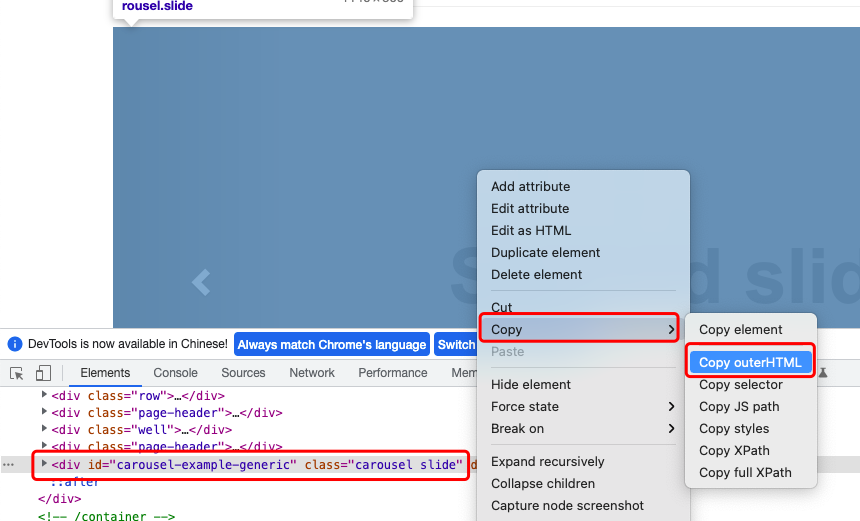
看样子跟 <div class="c1"></div> 的视觉效果没有区别.
右键检查元素发现,container-fluid这个类设置了一些css样式,eg: padding-left等.
container 同理.
-->
<div class="container-fluid c1"></div>
<br>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 栅格系统
row
响应式布局 col-xs- col-sm- col-md- col-lg-
列偏移 col-md-offset-
嵌套列
# 简单使用
在使用珊格系统时,做的是12的加减法..
注意哦! 所有“列(column)必须放在"
.row内

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>栅格系统</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<style>
.c1 {
height: 100px;
background-color: rosybrown;
border: 1px solid darkgray;
}
</style>
</head>
<div class="container">
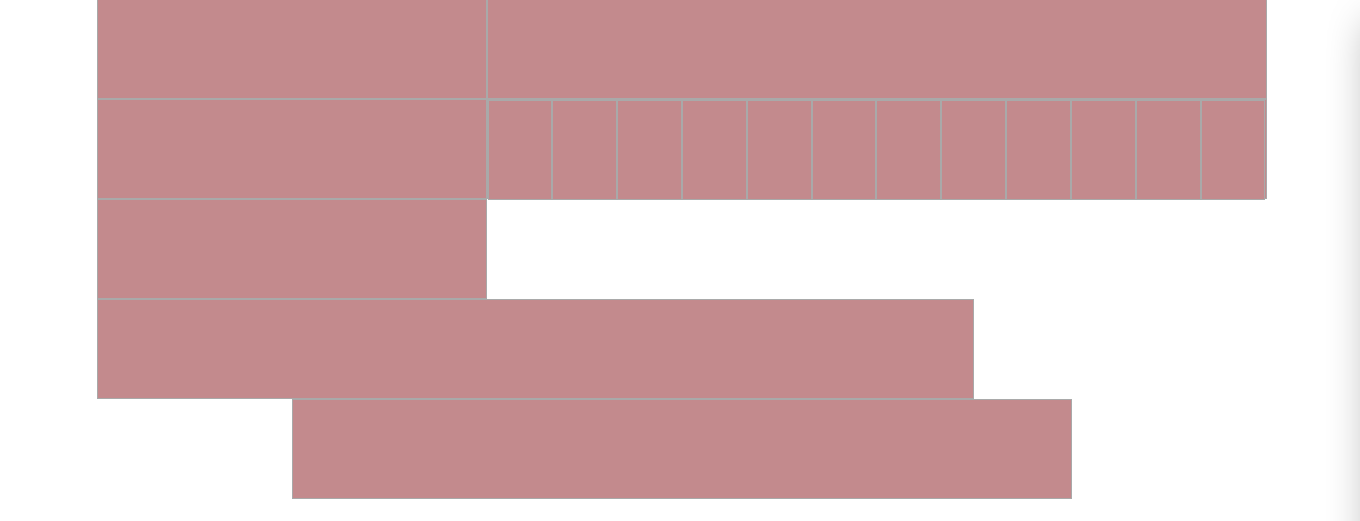
<!-- row代表将所在的区域(此盒子)划分为12份-->
<!-- col-md-n n代表获取的份数 -->
<div class="row">
<div class="col-md-4 c1"></div>
<div class="col-md-8 c1"></div>
</div>
<div class="row">
<!-- 12份分为了4份和8份 -->
<div class="col-md-4 c1"></div>
<div class="col-md-8 c1">
<!-- 嵌套列 将8份再分成12份 -->
<div class="row">
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
<div class="col-md-1 c1"></div>
</div>
</div>
</div>
<div class="row">
<!-- 4+9>12 导致超出范围的盒子会另起一行 -->
<!--
即如果在一个.row内包含的列(column)大于12个,
包含多余列(column)的元素将作为一个整体单元被另起一行排列
-->
<div class="col-md-4 c1"></div>
<div class="col-md-9 c1"></div>
</div>
<div class="row">
<!-- 此盒子占8份,默认位置是左边 再从左往右移动两份就居中啦 -->
<div class="col-md-8 col-md-offset-2 c1"></div>
</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
# 栅格参数
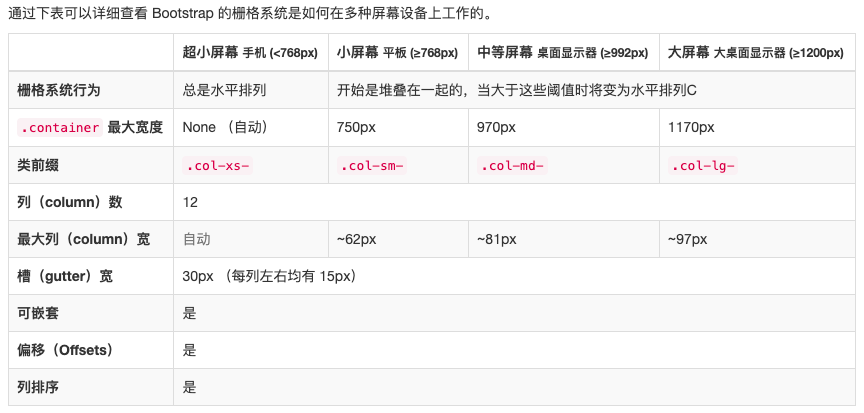
若想进行响应式布局,需要用到以下参数.

<!-- 针对不同的显示器 bootstrap会自动选择对应的参数 是通过媒体查询@media获取屏幕宽度实现的 -->
<!-- 若想要兼容所有的显示器 全部加上即可 -->
.col-xs- .col-sm- .col-md- .col-lg-
<!-- 列偏移 col-md-offset- 在一行如何移动位置 -->
<div class="col-md-8 col-md-offset-2"></div>
2
3
4
5
6
举个简单的例子.根据以下的布局:
在电脑屏幕上,三个盒子会在一行水平放置;
在手机屏幕上,盒子a和盒子b会在一行水平放置,盒子c会另起一行放置.
<div class="row">
<div class="col-md-4 col-xs-6 c1">盒子a</div>
<div class="col-md-4 col-xs-6 c1">盒子b</div>
<div class="col-md-4 col-xs-6 c1">盒子c</div>
</div>
2
3
4
5
# 排版(了解)
bootstrap将所有原生的HTML标签的文字字体统一设置成了肉眼可以接受的样式. 了解即可.

<!-- 引用(应用于名人名言等)、列表、代码 略 详见官方文档 -->
<body>
<div class="container">
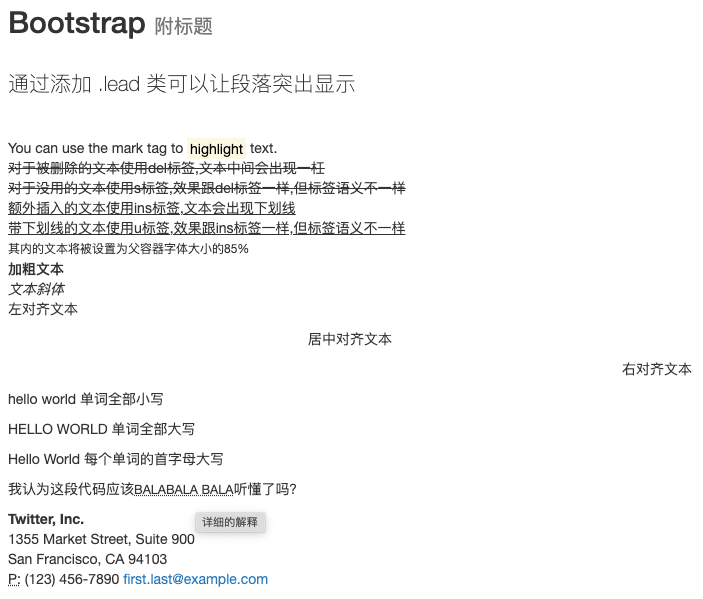
<h2>Bootstrap <small>附标题</small></h2>
<br>
<p class="lead">通过添加 .lead 类可以让段落突出显示</p>
<br>
You can use the mark tag to
<mark>highlight</mark>
text.
<br>
<del>对于被删除的文本使用del标签,文本中间会出现一杠</del>
<br>
<s>对于没用的文本使用s标签,效果跟del标签一样,但标签语义不一样</s>
<br>
<ins>额外插入的文本使用ins标签,文本会出现下划线</ins>
<br>
<u>带下划线的文本使用u标签,效果跟ins标签一样,但标签语义不一样</u>
<br>
<small>其内的文本将被设置为父容器字体大小的85%</small>
<br>
<strong>加粗文本</strong>
<br>
<em>文本斜体</em>
<div style="width: 60%">
<p class="text-left">左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">右对齐文本</p>
</div>
<p class="text-lowercase">hello world 单词全部小写</p>
<p class="text-uppercase">hello world 单词全部大写</p>
<p class="text-capitalize">hello world 每个单词的首字母大写</p>
<!-- 为缩略语添加 .initialism类,可以让font-size变得稍微小些以及单词大写 -->
我认为这段代码应该<abbr title="详细的解释" class="initialism">balabala bala</abbr>听懂了吗?
<p></p>
<!-- 联系信息的格式 -->
<address>
<strong>Twitter, Inc.</strong><br>
1355 Market Street, Suite 900<br>
San Francisco, CA 94103<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
<a href="mailto:#">[email protected]</a>
</address>
</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
# 表格
table: 表格基本样式
table-hover: 可以让<tbody>中的每一行对鼠标悬停状态作出响应
table-striped: 条纹状表格
table-bordered: 为表格和其中的每个单元格增加边框
table-condensed: 可以让表格更加紧凑,单元格中的内补(padding)均会减半可以给表格的每一行
tr或每一个单元格td加颜色.
active 灰色; success绿色; info蓝色; warning黄色; danger红色

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Username</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>001</td>
<td>egon</td>
<td>18</td>
</tr>
<tr class="info">
<td>002</td>
<td>dc</td>
<td>22</td>
</tr>
<tr class="warning">
<td>003</td>
<td>小明</td>
<td>20</td>
</tr>
<!-- text-center 是上文排版小节中的文本居中对齐 -->
<tr class="danger text-center">
<td>004</td>
<td>小板</td>
<td>25</td>
</tr>
<tr>
<td class="success">005</td>
<td class="warning">小红</td>
<td class="active">19</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
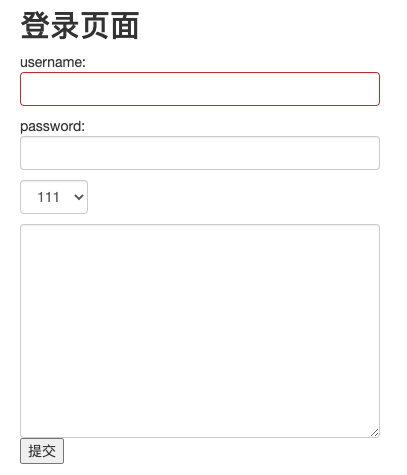
# 表单
针对form表单,加样式就用 form-control, 但通常对input标签的radio、checkbox是不加的. 校验状态 has-error.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<h2>登录页面</h2>
<from action="">
<!--
label标签加不加都行,看需求.
无论是input还是select下拉列表、textarea多行输入框,
想要其样式不那么丑,只需要加form-control类;
这个form-control会占据所在空间的全部宽度 可设置栅格系统的嵌套列来进行控制
Ps:
针对input标签的radio单选框、checkbox复选框,保持原生的就行.
我们一般不会对其加form-control类,因为加了样式会更丑..
对表单控件的校验状态,添加对应类到包裹这些控件的父元素即可,边框会变成对应颜色.
has-warning黄色 has-error红色 has-success绿色
-->
<!-- p*2>input -->
<p class="has-error">username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<!-- 栅格系统的嵌套列 -->
<div class="row">
<div class="col-md-3">
<p>
<select name="" id="" class="form-control">
<!-- pycharm快捷键 ctrl+d复制这行内容到下一行 -->
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select>
</p>
</div>
</div>
<textarea name="" cols="30" rows="10" class="form-control"></textarea>
<input type="submit">
</from>
</div>
</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
# 按钮组
按钮样式 btn
按钮颜色 btn-default btn-danger btn-primary btn-success btn-info 按钮链接 btn-link 按钮大小 btn-lg btn-sm btn-xs
块级按钮 btn-block添加 disabled="disabled" 禁用此按钮

<!-- 为 <a><button>或<input>元素添加按钮类 -->
<a href="https://www.baidu.com/" class="btn btn-default">btn-default</a>
<button class="btn btn-danger">btn-danger</button>
<button class="btn btn-primary btn-lg">btn-primary btn-lg</button>
<button class="btn btn-success btn-sm">btn-success btn-sm</button>
<button class="btn btn-info btn-xs">btn-info btn-xs</button>
<button class="btn btn-link">btn-link</button>
<p></p>
<!-- 将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素 -->
<button class="btn btn-warning btn-block">btn-warning btn-block</button>
2
3
4
5
6
7
8
9
10
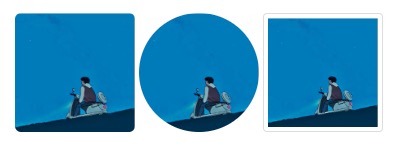
# 图片

<img src="pic.jpeg" alt="..." class="img-rounded">
<img src="pic.jpeg" alt="..." class="img-circle">
<img src="pic.jpeg" alt="..." class="img-thumbnail">
2
3
# 组件
# 图标
bootstrap
<!-- 可以当图标是一个文本内容 可以对其改颜色 默认是黑色-->
<h2><span class="glyphicon glyphicon-heart" style="color: lightpink"></span> 图标</h2>
2
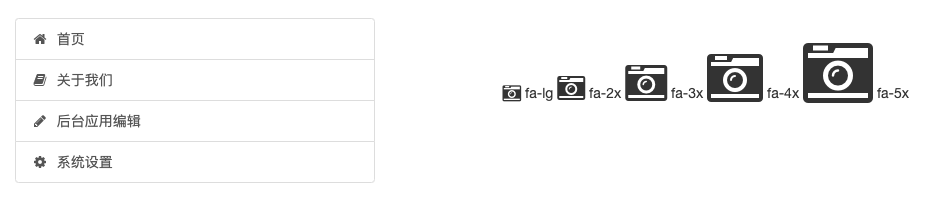
fontawesome

Font Awesome 完全兼容 Bootstrap 的所有组件
使用fontawesome中的图标. http://www.fontawesome.com.cn/
下载到本地,保留css文件夹和fonts文件夹里的min压缩文件即可./ 当然也提供了cdn的方式.
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
关于fontawesome中的图标更多的用法 http://www.fontawesome.com.cn/examples/
eg 动态图标..堆叠图标..图标转向...星级评分等
<body>
<!-- 使用: i标签和span都是行内标签 可以放到页面的任意位置 -->
<div class="container">
<div class="row" style="margin-top: 20px">
<div class="col-md-4">
<div class="list-group">
<a class="list-group-item" href="#">
<i class="fa fa-home fa-fw" aria-hidden="true"></i> 首页
</a>
<a class="list-group-item" href="#">
<i class="fa fa-book fa-fw" aria-hidden="true"></i> 关于我们
</a>
<a class="list-group-item" href="#">
<i class="fa fa-pencil fa-fw" aria-hidden="true"></i> 后台应用编辑
</a>
<a class="list-group-item" href="#">
<i class="fa fa-cog fa-fw" aria-hidden="true"></i> 系统设置
</a>
</div>
</div>
<div class="col-md-7 col-md-offset-1">
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x
</div>
</div>
</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 警告框/弹框
sweetalert
https://lipis.github.io/bootstrap-sweetalert/
step1: 去github下载文件 view on github --- clone or download --- Download ZIP.
只需要保留里面的dist文件夹即可.
step2: 本地方式引入dist文件夹里的 sweetalert.css 和 sweetalert.js两个文件
# 其它(CV大法)
徽章(场景:未读消息) 巨幕 缩略图 进度条 媒体对象 列表组 面板 ... ...
导航条 --- navbar-default 灰色 navbar-inverse 黑色
分页器 --- 激活状态给对应的i标签加个active类就行.
进度条
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0"
aria-valuemax="100" style="width: 0%" id="d2">
</div>
</div>
<button class="btn btn-danger" id="d1">跑起来</button>
<script>
function func(i) {
let tempWidth = 'width:' + i + '%'
let contentText = i + '%'
$("#d2").attr("style", tempWidth).text(contentText)
}
$("#d1").click(function () {
for (let i = 0; i < 101; i++) {
setInterval(function () {
func(i)
}, 1000)
}
})
</script>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# js插件
模态框 滚动监听 标签页/面包屑
clearfix 解决脱离文档流的塌陷问题, 因为bootstrap的珊格本质上是基于浮动加宽度实现的!!
