 css属性设置
css属性设置
# css显示样式!!
在HTML中将所有标签分为两类,分别是容器级和文本级
在CSS中将所有标签分为三类,分别是块级元素和行内元素以及行内块级.
# HTML中容器级与文本级
容器级标签: 可以嵌套其他的所有标签
div、h、ul>li、ol>li、dl>dt+dd
文本级标签: 只能嵌套文字、图片、超链接
span、p、buis、strong、em、ins、del
# CSS中块级与行内
块级: 块级元素会独占一行,所有的容器类标签都是块级,文本标签中的p标签也是块级
div、h、ul、ol、dl、li、dt、dd 还有标签p
行内: 行内元素不会独占一行,所有除了p标签以外的文本标签都是行内
span、buis、strong、em、ins、del
行内块级: img input
Ps: 布局都是用块级元素, 而行内元素是控制内容显示的.块级就换行,行内就在一行...
eg div一般用于排版,配合css完成网页的基本布局;而span一般用于局部文字的样式
只为一行文字的一部分加颜色<p>我是<span>路飞</span>!!!</p>
# 块级与行内的区别
1> 块级元素block: 独占一行, 可以设置宽高
若没有设置宽度, 那么默认和父元素一样宽;若有设置宽高,那么就按照设置的来显示
高度是必须设置的,若没有高度,是显示不出来的.
Ps: **想要高度设置100%成功,需要将其所有的父元素都设置高度为100%. **
2> 行内元素inline: 不会独占一行, 不可以设置宽高 (设置了也不会起作用..)
盒子宽高默认和 内容 一样, 宽高会根据内容撑开..
3> 行内块级元素inline-block: 不会独占一行,可以设置宽高
# display属性
可以通过标签的display属性设置css的显示模式
| 属性值 | 举个栗子 | 描述 |
|---|---|---|
| none | {display:none;} | HTML文档中元素存在,但是在浏览器中不显示. 一般配合JavaScript代码使用 |
| block | {display:block;} | 块级 |
| inline | {display:inline;} | 行内 |
| inline-block | {display:inline-block;} | 行内块级 |
Ps: display:"none"与visibility:hidden的区别
visibility:hidden 可以隐藏某个元素, 但隐藏的元素仍需占用与未隐藏之前一样的空间. 即该元素虽然被隐藏了,但仍然会影响布局。
display:none 可以隐藏某个元素, 且隐藏的元素不会占用任何空间. 也就是说, 该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
# 字体属性
font-weight font-style font-size font-family color
<!--
▽ font-weight : 文字粗细
| 取值 | 描述 |
| ------- | ---------------------------------------------- |
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细, 400等同于normal, 而700等同于bord |
| inherit | 继承父元素字体的粗细 |
▽ font-style : 文字风格
| 取值 | 描述 |
| ------ | ------------ |
| normal | 正常 (默认) |
| italic | 倾斜 |
▽ font-size : 文字大小
fs: 一般是12px或13px或14px
注意:
1. 通过font-size设置文字大小一定要带单位,即一定要写px
2. 如果设置成inherit表示继承父元素的字体大小值
▽ font-family : 文字字体
注意:
1. 设置的字体必须是用户电脑里已经安装的字体,浏览器会使用它可识别的第一个值
2. 如果取值为中文,需要用单或双引号扩起来
▽ color: 颜色
表示颜色的英文单词; rgb 三原色red green blue;
rgba a代表透明度(0完全透明 1完全不透明); 十六进制
对于光学显示器,一整个屏幕是有一个个点组成,每一个点称为一个像素点,每个像素点都是由一个三元色的发光元件组成
该元件可以发出三种颜色 red green blue。发光元件协调三种颜色发光的明亮度可以调节出其他颜色。
-->
<head>
<style>
p {
/*font-weight: 600;*/
/*font-style: italic;*/
/*font-size: 14px;*/
/*font-family: "微软雅黑";*/
font: 600 italic 14px "微软雅黑"; /* 简写! */
color: red;;
}
</style>
</head>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 文本属性
text-align text-decoration text-indent line-height
<!--
▽ text-align : 规定元素中的文本的水平对齐方式
| 值 | 描述 |
| ------- | ------------------ |
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
PS:若想水平和垂直方向都居中(局限于只有一行文本,多行不行),将行高设置成跟盒子模型一样的高度!
▽ text-decoration : 文本装饰
| 值 | 描述 |
| ------------ | ----------------------------------------------- |
| none | 默认。定义标准的文本,通常用来去掉a标签的下划线 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本的一条线,相当于删除线. |
| inherit | 继承父元素的text-decoration属性的值。 |
▽ text-indent : 首行缩进
将段落的第一行缩进 32像素,16px;=1em; -- p { text-indent: 32px;}
▽ line-height : 行高
一行文本占据的空间的高度,默认只会占必要的高度和宽度.
-->
<head>
<style>
div {
width: 200px;
height: 200px;
background: lightblue;
text-align: center;
line-height: 200px;
text-decoration: line-through;
text-indent: 10px; /* 已经水平垂直居中 距离盒子左边距离远大于10px*/
}
</style>
</head>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
# 背景属性
background-color background-image background-size
background-repeat background-position background-attachment
注意:没有宽高的标签, 即便设置背景也无法显示,即背景属性在行内元素上不起作用..
<!--
首先要清楚,背景图片肯定是给某一个有宽高的标签(盒子)加的..
背景图片是围绕着添加背景的那个盒子进行位置的设定的..
▽ background-color: 设置标签的背景颜色
▽ background-image: 设置标签的背景图片
eg. background-image: url("images/2.jpg");background-image: url("图片网址");
「注意」:
如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充,直至占满
如果图片的大小比盒子的大小大,那么只会显示图片的一部分..
▽ background-size: 设置标签的背景图片的宽、高 即设置图片的大小.
eg. background-size: 300px 300px; background-size: 100% 100%;
▽ background-repeat: 设置标签的背景图片的平铺方式
eg. background-repeat: repeat; -- 默认值 在垂直和水平方向都重复
background-repeat: no-repeat; -- 不重复 背景图片将仅显示一次
background-repeat: repeat-x; -- 背景图片将在水平方向平铺
background-repeat: repeat-y; -- 背景图片将在垂直方向平铺
应用:可以在服务端将一个大图片截成小图片,然后在客户端基于平铺属性将小图重复
这样用户就以为是一张大图,如此,既节省了流量提升了速度,又不影响用户访问
例如很多网站的导航条都是用这种手法制作的
▽ background-position: 用于控制背景图片的位置 参照物-添加背景图片的标签
图片默认都是在盒子的左上角
前端的坐标系": ---------x轴
|
|
|
y轴
background-position:水平方向的值,垂直方向的值
1.具体的方位名词
水平方向: left center right
垂直方向: top center bottom
如果只设置了一个关键词,那么第二个值就是"center"
2.百分比
第一个值是水平位置,第二个值是垂直位置
左上角是 0% 0%,右下角是 100% 100%
如果只设置了一个值,另一个值就是50%
3.具体的像素 单位px一定要加!
▽ background-attachment: 设置标签的背景图片在【标签中】`固定`或`随着页面滚动而滚动`
background-attachment: scroll; -- 默认值,不会随着滚动条的滚动而滚动
-- 浏览器滚动条滚动,背景图片会随着滚动,一直处于标签'盒子'的固定位置,盒子消失,它也就消失
background-attachment: fixed;
以上背景属性的值均可以设置为inherit,代表从父元素继承background属性.
【缩写】
<head>
<style type="text/css">
div {
width: 500px;
height: 500px;
/*background-color: red;*/
/*background-image: url(xx.png)*/
/*background-repeat: no-repeat;*/
/*background-position: right bottom;*/
/*background-size: 100px 100px;*/
background: red url(xx.png) no-repeat right bottom/100px 100px;
}
</style>
</head>
【背景图片和插入图片的区别】
1>背景图片不会占用位置(与标签融为一体啦)不会影响网页布局!!!;插入图片会占用位置(实实在在的一个盒子).
2>背景图片有定位属性,可以很方便地控制图片的位置,而插入图片则不可以
3>若想被搜索引擎收录,那么推荐使用插入图片
Ps.若想给背景图片设置透明度,则必须使用opacity
opacity: 0.55; /*改变整个标签的透明度*/
-->
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
练习1: 背景图片拼接..
<head>
<title>背景图片拼接</title>
<style>
.box1 {
width: 960px;
height: 720px;
background-image: url("img/父盒子的背景图片.jpg");
background-size: 960px 720px;
}
.box2 {
/* 全程肯定是围绕子盒子在动 */
/* step1:将子盒子放大到跟父盒子一样大小
box2盒子的背景图片(自动平铺和填充)将覆盖掉了box1的
重复是因为子盒子背景图片的大小没有子盒子大
覆盖是因为背景图片不占用位置 子盒子2在父盒子1里面
*/
width: 960px;
height: 720px;
background-image: url("img/开始游戏.png");
/* step2:让box2的背景图片不重复,只显示一份 默认显示在左上角
子盒子的其余部分是空白的,那么父盒子的背景图片就显露出来了
*/
background-repeat: no-repeat;
/* step3:再将box2的背景图片进行定位 中下*/
background-position: center bottom;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
练习2: 有这样一个场景,导航条是一张黑色的背景图片.但实际不会给一张完整的图片,会给一小块高度一样的小图片,通过css样式进行平铺.. why? 浏览器发送请求给服务端,首先下载回来一个html文件.然后浏览器在解析html文件过程中. 解析到css链接会下载css文件;解析到js链接会下载js文件.解析到img标签会根据链接下载图片.比起普通的文本文件来说,图片占用的空间内存更大.因而下载一个图片会很占带宽.(虽然一张图片只有几十k,但架不住访问量大;一张图片省个几k,省下的就是上G的流量,访问速度提升了还省钱!)
<head>
<title>导航条</title>
<style>
.navbar {
width: 920px;
height: 60px;
background-image: url("导航图.png");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="navbar"></div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
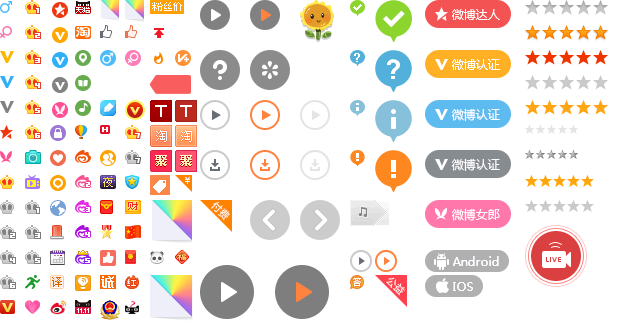
# 精灵图/雪碧图
CSS精灵图是一种图像合成技术 (UI设计师会完成这个工作..)
作用: 一个电商网站可能有很多图片,比如有10张图片,这就要求客户端发10次网络IO给服务端. 但其实一次请求的带宽就足够容纳10张图片的大小.精灵图的作用就是用来减少网络IO次数,降低服务器的压力.
使用: CSS的精灵图需要配合背景图片和背景定位来使用. 切图有专门的工具frameworks软件
将一个小盒子的大小设置成精灵图中某个图标的大小;通过控制背景图片的位置将图片进行显示..
(因为背景图片的大小比盒子大,背景图片只会显示一部分,通过移动显示预想的那部分)
Ps: 高并发的处理方案 前端.
针对前端而言,
1> 压缩静态文件 将css js文件进行压缩..(压缩成了一行 空间变小了);
2> 缓存静态文件 让浏览器静态文件图片、css、js等缓存下来,就不用再请求服务端拿这些数据,从本地拿就行..;
3> 将多张图片做成 雪碧图 ,减少IO次数..

<!-- 取到精灵图中蓝色的"微博认证"图标 -->
<head>
<style>
.box1 {
width: 86px;
height: 28px;
background-image: url("雪碧图.png");
background-position: -425px -100px;
}
</style>
</head>
2
3
4
5
6
7
8
9
10
11
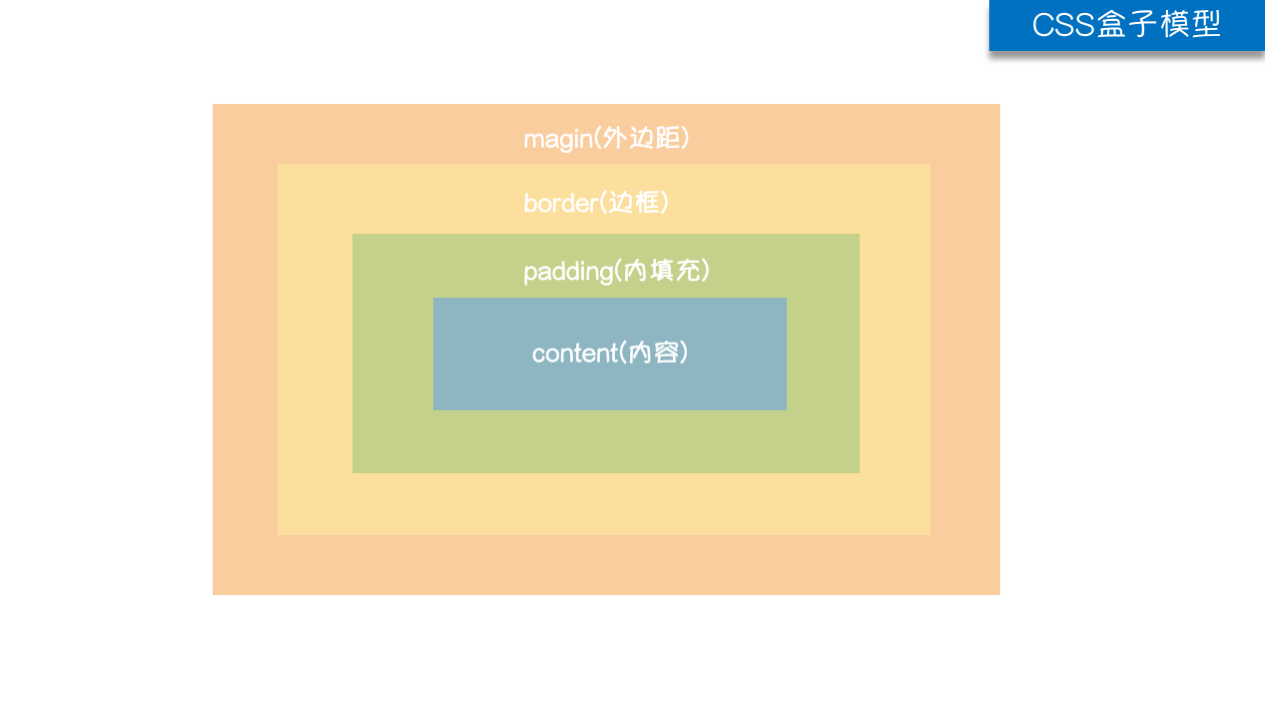
# 盒子模型
HTML文档中的每个元素标签都被比喻成矩形盒子! 通过四个边界来描述: margin(外边距) border(边框) padding(内填充/内边距) content(内容区域)
图中的外边距的英文单词写错了,应该是margin,少了个字母r.

一些杂碎的概念:
/*
‘元素框’/‘盒子模型空间’ 宽度 = 左右外边距 + 左右边框 + 左右内边距 + 内容宽度
’元素框‘/’盒子模型空间‘ 高度 = 上下外边距 + 上下边框 + 上下内边距 + 内容高度
Ps: ‘元素’/‘盒子模型’ 的宽度高度不包括外边距.
★ width和height指的是内容区域的宽度和高度.
一个元素的背景由内容、内边距、边框组成.(换句话说,元素背景不包括外边距..)
增加padding margin border不会影响内容区域的尺寸.但会增加元素框的尺寸..
有点绕的一个理解: 子元素的margin就是其父元素的padding.换个说法,父元素的内容就是子元素..
*/
2
3
4
5
6
7
8
9
10
11
[经验之谈]
1> 父子: 一个父盒子里只套了一个子盒子,我们控制这个子盒子的位置.
建议操作父盒子用padding实现.(尽管margin可以实现)
2> 兄弟: margin更多用来调整一个父盒子中的一堆子盒子,子盒子与子盒子之间的距离.
3> 浏览器会自动附加边距,我们需要清空默认的内外边距,以便于布局.
* { margin: 0px;padding: 0px;} 不推荐!
通配符选择器会找到(遍历)当前界面中所有的标签,所以性能不好"
[正解] -- body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input, textarea,p,blockquote,th,td{margin:0;padding:0}
Ps: 再提一嘴,为什么盒子height:100%; 不起作用?
<!--
如何让height:100%起作用?需要给这个元素的所有父元素的高度设定一个有效值.
换句话说,需要这样做: div有两个父元素<body>和<html>.
为了让div的百分比高度能起作用,必须设定<body>和<html>的高度.
-->
<html style="height: 100%;">
<body style="height: 100%;">
<div style="height: 100%;">
<p>
这样这个div的高度就会100%了!(´▽`).
</p>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# border边框
border|border-left|border-top|border-right|border-right : 边框的宽度 边框的样式 边框的颜色
bord-width|border-style|border-color : 上 右 下 左
border-left-width: 1px;
border-left-style: dotted;
border-left-color: blue;
[边框样式]
none 无边框; dotted 点状虚线; dashed 矩形虚线; solid 实线.
border-radius : 20px 10px 10px 20px; /* 顺时针顺序: 上左 上右 下左 下右*/
border-radius : 50%; /* 百分比设置 所有角设置相同 */
/* 单独设置一个角,数值越大,弧度越大*/
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# padding内边距
边框与内容的距离就是内边距 内容可能是文本也有可能是子盒子.
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
/*
顺时针 上 右 下 左
简写: padding: 20px;
*/
padding: 20px 20px 20px 20px;
/*注意!!!
1>给标签设置内边距后,标签内容占有的宽度和高度会发生变化.
设置padding之后标签内容的宽高是在原宽高的基础上加上padding值。
若不想改变实际大小,传统方法就在用宽高减掉padding对应方向的值;先进一点设置box-sizing: border-box;
2>一个盒子的内容可能是文本也有可能是一个子盒子
通过给父盒子加padding,控制父盒子所包含内容的位置..
*/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
子盒子添加边框与padding后保证父盒子大小不变
box-sizing: border-box;
<head>
<style>
div {
height: 200px;
width: 200px;
background-color: lightblue;
}
.box1{
/* 200-10*2-10*2=160 */
height: 160px;
width: 160px;
border: 10px solid blue;
padding: 10px;
}
.box2{
border: 10px solid blue;
padding: 10px;
/* 本质原理就是做减法 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>This is a box.</div>
<!-- <div class="box1">方式一做减法.</div> -->
<div class="box2">方式二box-sizing.</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# margin外边距
标签与标签之间的距离就是外边距 模糊的来说,即边框与边框之间的距离
注意:!!!
1> 外边距的那一部分是没有背景颜色的,默认是透明的.
2> 外边距合并现象
在默认布局的水平方向上,默认两个盒子的外边距会叠加 在垂直方向上,默认情况下两个盒子的外边距是不会叠加的,会出现合并现象, 谁的外边距比较大,就听谁的.
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
/*
顺时针 上 右 下 左
简写: margin: 20px;
*/
margin: 20px 20px 20px 20px;
2
3
4
5
6
7
8
9
10
# 盒子居中与内容居中
▽ 让一行'内容'在盒子中水平且垂直居中 ”即盒子宽度能放得下这一行文本内容“ 在html中,文本内容看起来只有一行,放到盒子中可能就是多行啦..
ps: 防止文字溢出word-break: break-all;
<head>
<style>
div{
height: 110px;
width: 150px;
background-color: lightblue;
line-height: 110px; /* 垂直方向居中 将行高设置成盒子高度 */
text-align: center; /* 水平方向居中 */
}
</style>
</head>
<body>
<div class="box0">my name is dc.</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
▽ 让多行'内容'在盒子中垂直居中
<!--
想让div中的多行内容垂直居中,若div中的文字在盒子中是两行,设置每一行的行高为20,加起来就是40
110-40=70,需要让文字距离顶部为20,底部为20.
实现可以margin亦可以padding,建议padding.. 注意哦,有margin-top塌陷的问题需要解决.
-->
<head>
<style>
div{
height: 110px;
width: 150px;
background-color: lightblue;
line-height: 20px;
text-align: center; /*多行内容水平居中与单行一样*/
/*多行内容垂直居中*/
padding-top: 35px;
padding-bottom: 35px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box0">
my name is dc.
<br>
my name is dc.
</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
▽ 盒子水平居中
如果想让盒子自己相对于父元素 水平居中 ,需要用到 margin: 0 auto;
若input元素的父级是body,需要先display:block;才会生效.
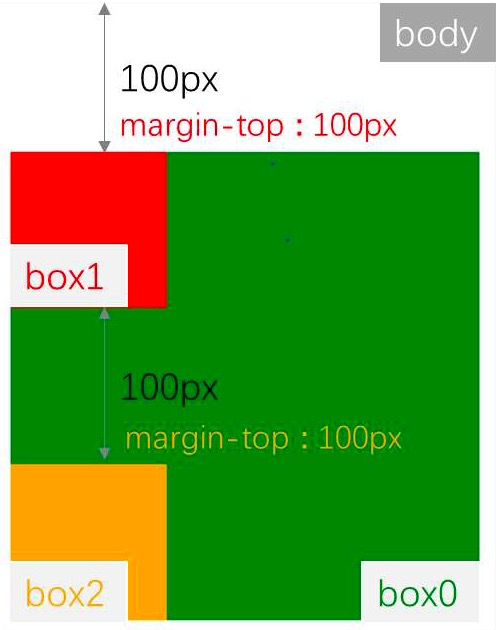
# margin-top塌陷
两个嵌套的盒子,内层盒子设置的margin-top会将外层盒子一起顶下来. 准确点来说,盒子嵌套,某子盒子设置margin-top,它的上方盒子是其父盒子,那么就会出现margin-top塌陷问题.
换个说法,不会出现我们期待的子盒子距离父盒子指定的距离..,而会出现margin-top的属性在父盒子上生效..
margin-top塌陷的解决
1> 解决的方式之一: 就是给父盒子加边框.."可以忽略了 基本不会用"
(给父盒子设置宽高背景颜色这些属性是解决不了的)
2> 解决方式之二: 使用伪类. -- 加一个不占空间的参照物
.box0:before {
content: ''; /* 首先不应该加内容 因为哪怕是一个`.`点也是占空间的 */
/*
用block不行 没有内容的block等同于没有
记住就行,用table! table结合空内容就能不占空间,但又能存在当作参照物..( ̄▽ ̄)
*/
display: table;
}
2
3
4
5
6
7
8
3> 解决方式之三: 给父盒子添加css属性, overflow: hidden;

<head>
<style>
.box0 {
background-color: green;
width: 300px;
height: 300px;
/* border: 1px solid blue; */
}
.box1 {
background-color: red;
width: 100px;
height: 100px;
margin-top: 100px;
}
.box2 {
background-color: orange;
width: 100px;
height: 100px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box0">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
