 教学-部署个人网站
教学-部署个人网站
10分钟快速和我一起上线一个有专属域名的网站!
我们需要用到4个网站,请先行注册
GitHub
https://github.com- 代码托管平台Vercel
https://vercel.com- 提供免费的网站部署服务,特别适合前端项目.
Github Pages只可以部署静态网站. 用Vercel适配的网站框架会更宽泛些(eg:网站中包含AI对话等动态功能)NameSilo
https://namesilo.com- 国外的域名注册提供商,支持支付宝付款Cloudflare
https://cloudflare.com- 提供免费的DNS管理和网站加速服务
用cursor帮我们写一个计时的小程序.并用git同步到github远程仓库.
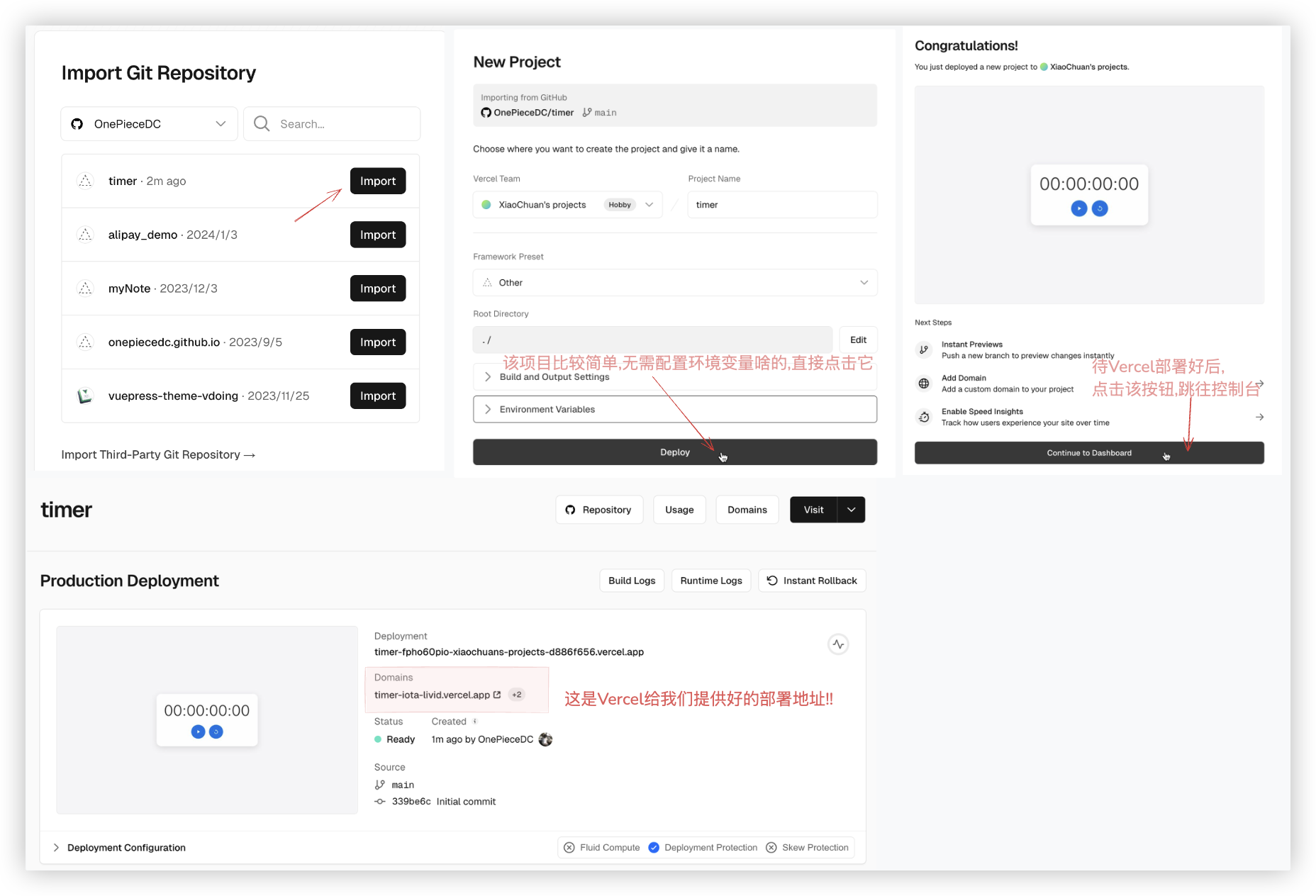
用Vercel部署我们的计时小项目,部署成功会提供我们一个访问地址. (需科学上网,且地址不是我们想要的)
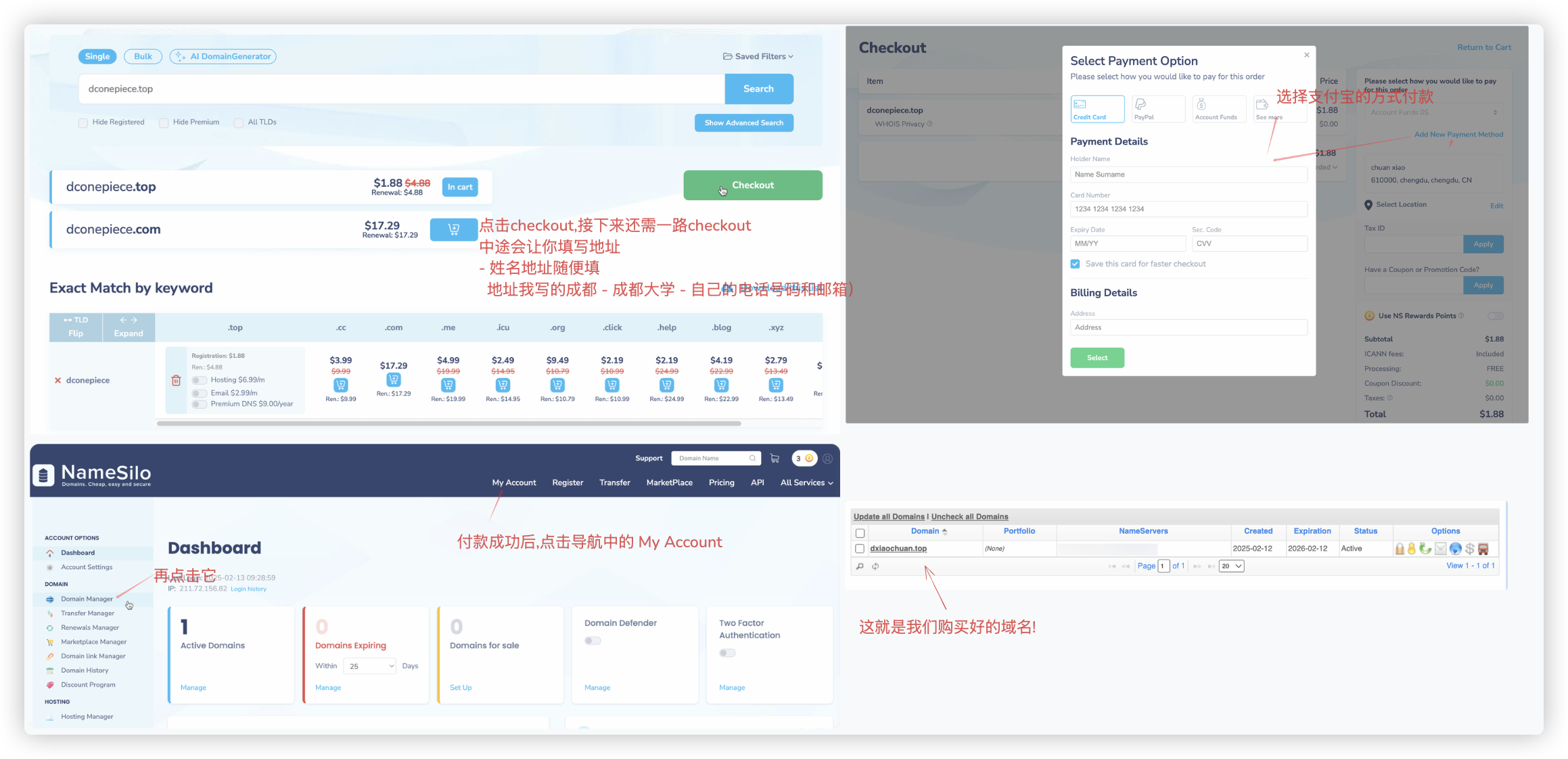
接下来的操作是在实现用DNS作域名与域名之间的映射.在namesilo上购买二级域名
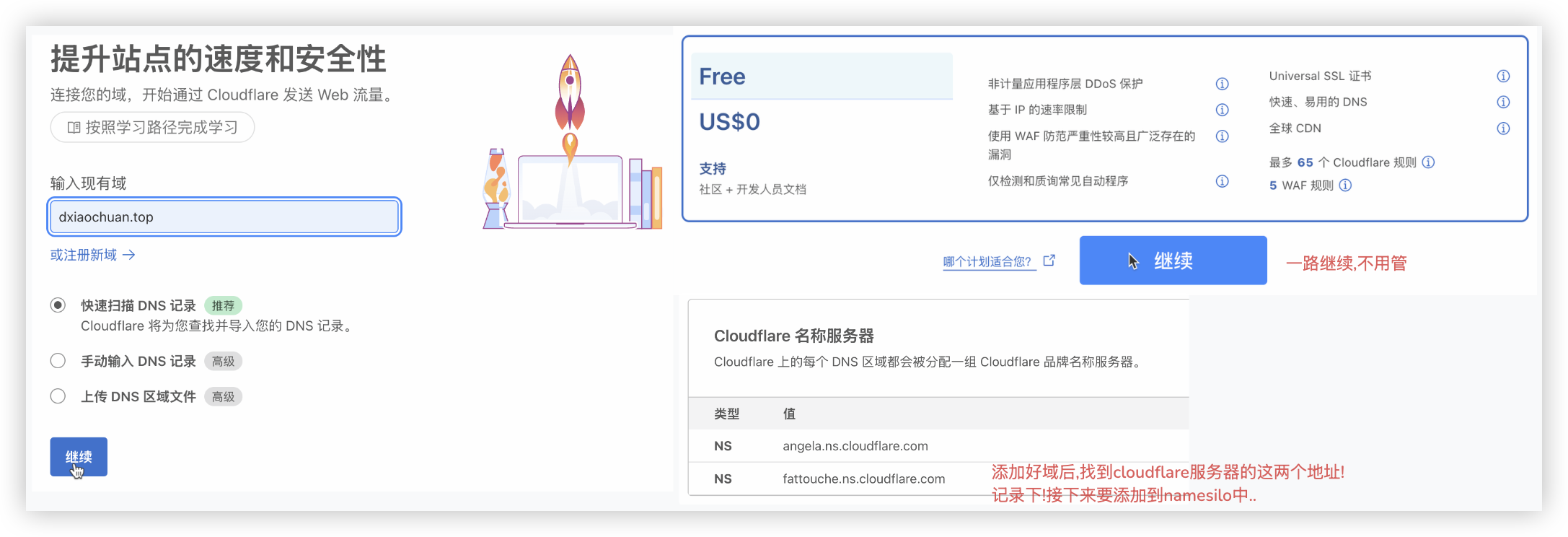
在cloudflare注册刚购买好的域名!
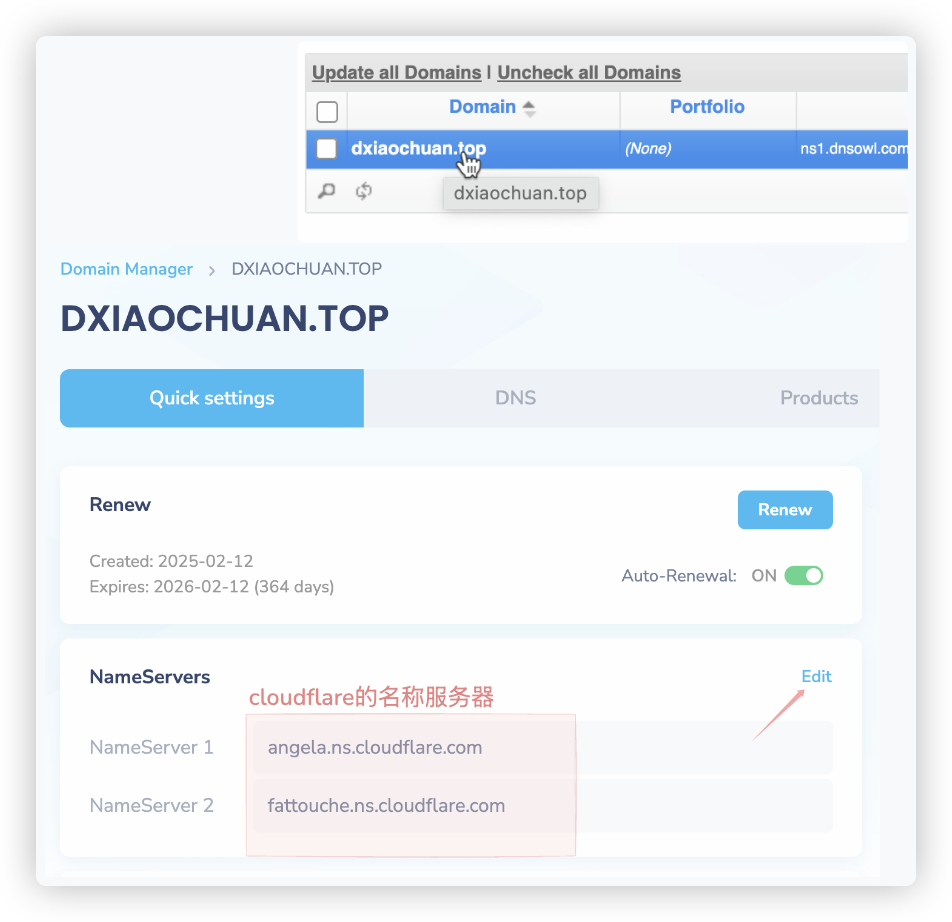
在nameSilo修改域名的名称服务器为Cloudflare提供的服务器.
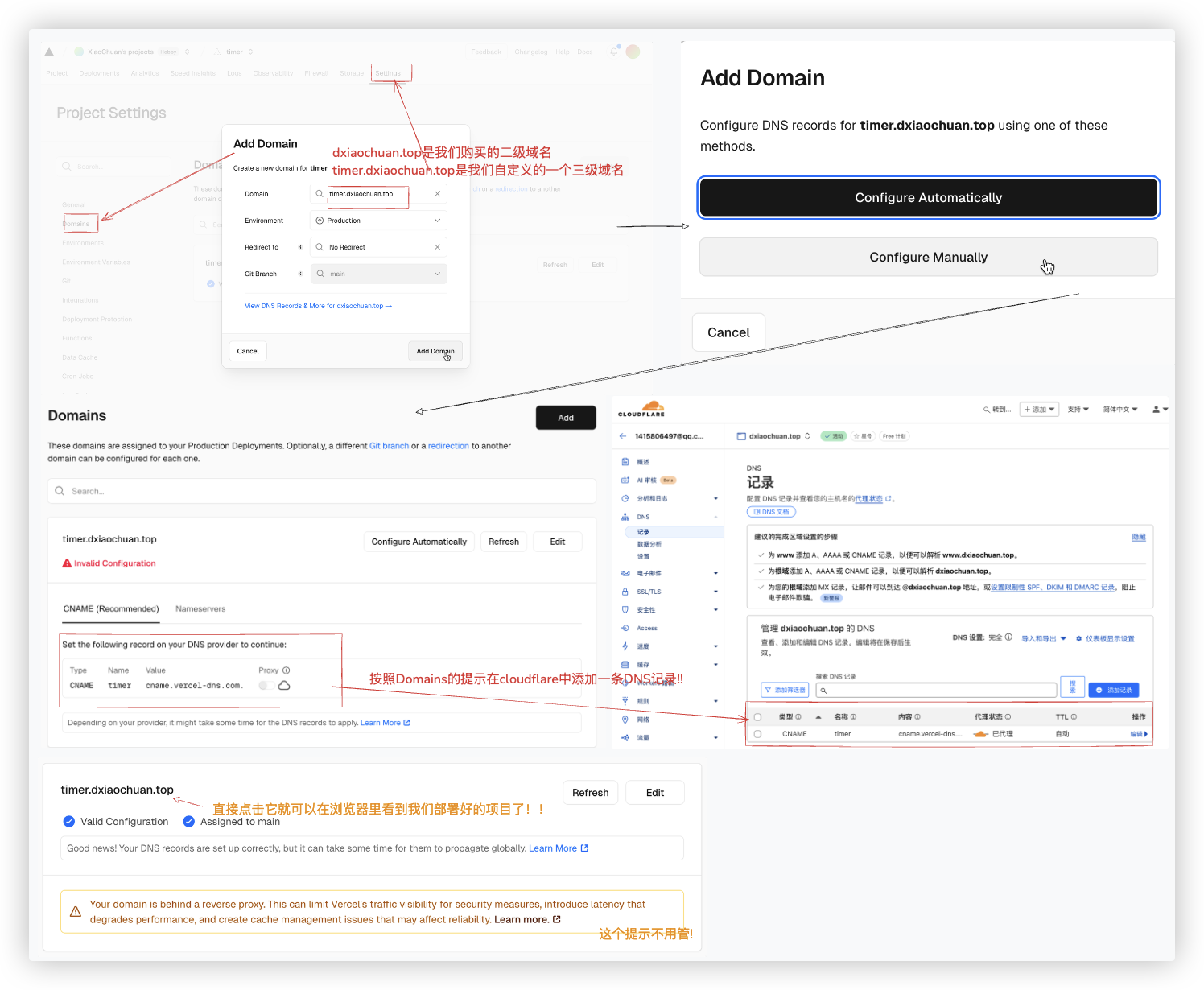
在Vercel项目设置中找到"Domains",添加购买的域名.(示例中我添加的是一个三级域名)
根据Vervel提供的DNS配置说明,在Cloudflare中添加相应的记录.
# 记时小程序的编写
在插件栏,输入
cursor rules,下载并仔细阅读该插件的说明文档- 右键-添加cursor规则文件-选择添加 网站HTML-在根目录下就会自动出现一个
.cursorrules文件.

- 右键-添加cursor规则文件-选择添加 网站HTML-在根目录下就会自动出现一个
在cursor的composer栏输入以下文字.
请帮我设计一个计时器网站,网站功能很简单,就是点击开始之后,可以看到时间的计时,计时过程中可以暂停和重置.Save all 验证下是否符合我们的需求. 若符合Accept all. 若不符合,告知cursor,让其自行改进.

# 项目同步到github
在github新建一个仓库,命名为timer
在cursor的终端 command+K 调出对话框,告知以下需求:
请帮我用git将项目同步到该远程仓库 https://github.com/OnePieceDC/timer.git在cursor终端输入cursor对话反馈的命令并执行.即可同步成功. 反馈的命令如下:
git init && git add . && git commit -m "Initial commit" && git branch -M main && git remote add origin https://github.com/OnePieceDC/timer.git && git push -u origin main1
# Vercel部署项目

到目前,就可以在浏览器上输入地址 https://timer-iota-livid.vercel.app/ 看到我们写的项目了.
(需要科学上网才能看到)
# 在namesilo上购买域名

# 在cloudflare中注册域

# 在namesilo中指定名称服务器

至此,namesilo的工作就完成了.. namesilo可以一边待着去了 哈哈哈
# 在Vercel项目中配置域名
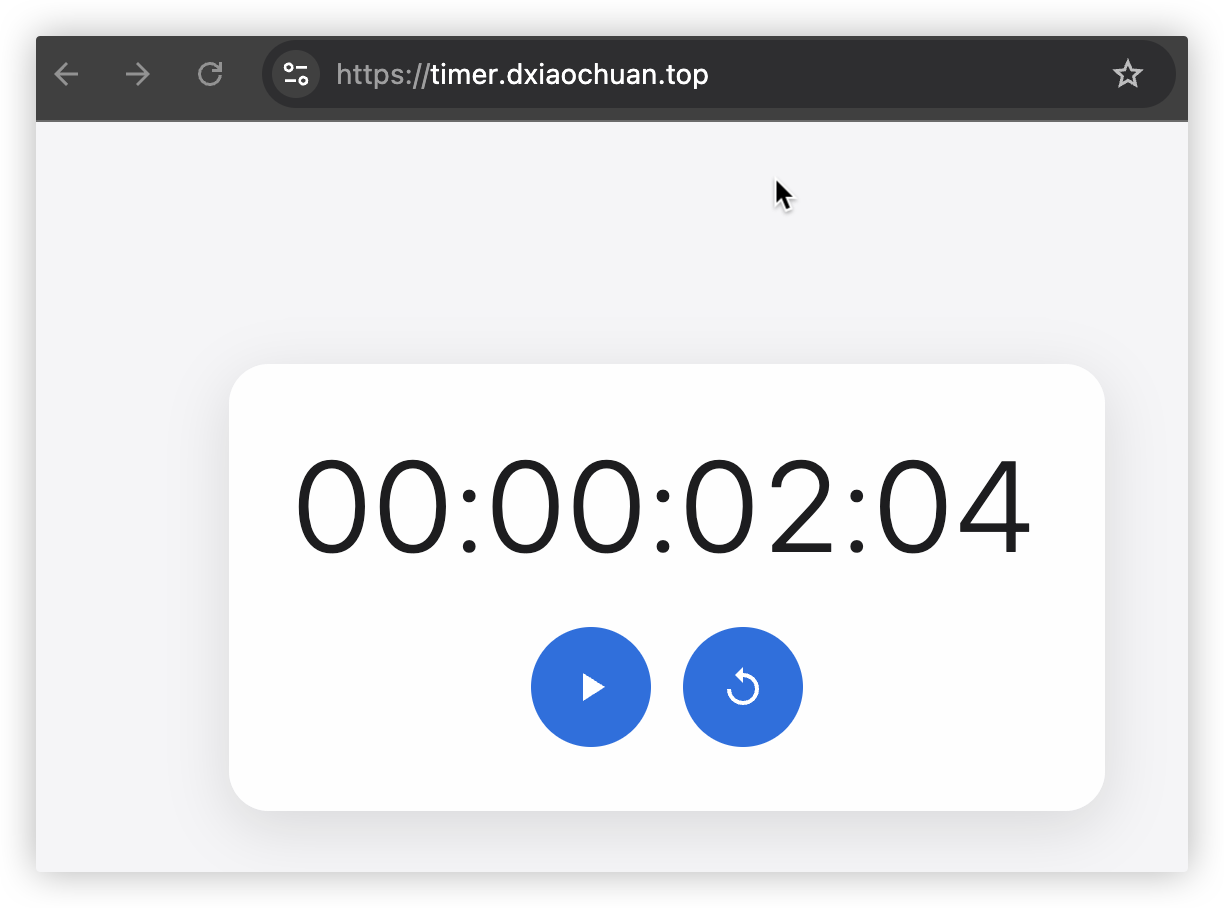
下面截图中,我配置的是一个自定义的三级域名. https://timer.dxiaochuan.top/

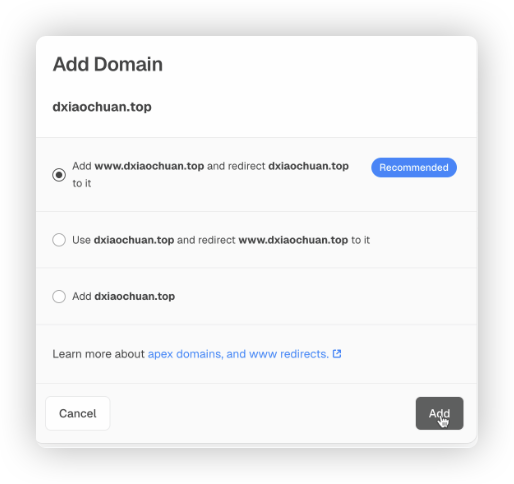
若配置的就是购买的二级域名.中间还会有一步,截图如下,选第一个即可,后面的步骤大同小异.

看看效果:(无需科学上网也可访问到了!!)

# 注意事项
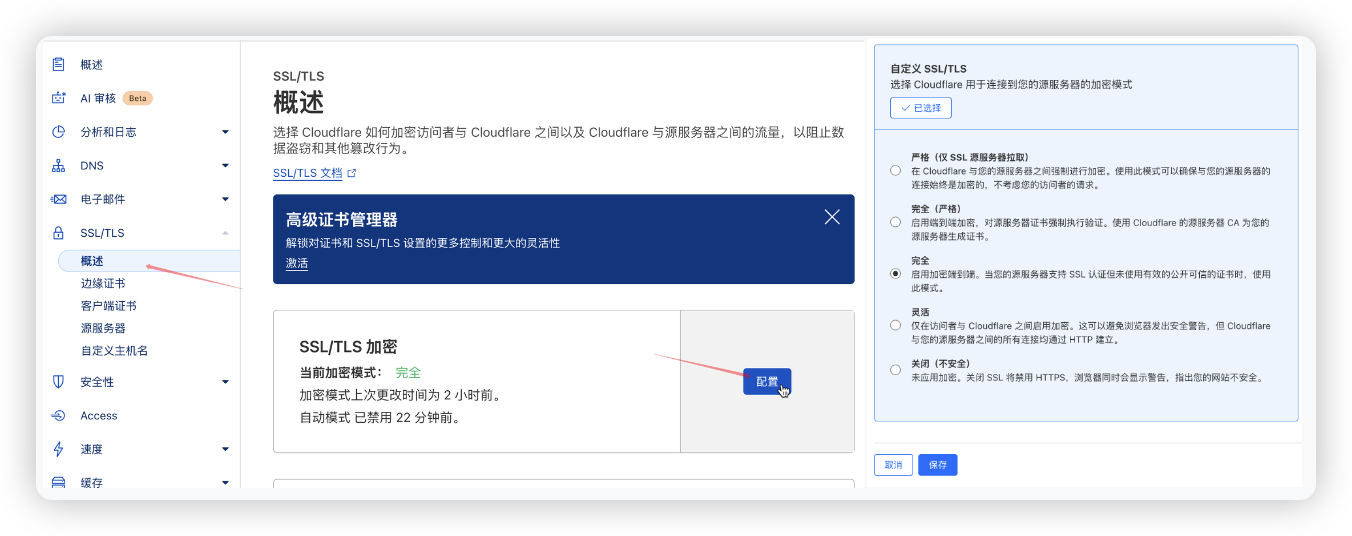
最好将SSL的加密配置为完全模式.

若访问时页面说,提示客户端和服务器不支持一般SSL协议版本或加密套件.. 可以改成完全模式后,等待一段时间,它自己就好了!!
DNS生效的时间通常几分钟到几小时不等!耐心等待.
- 当时我没注意到控制台报错
GET https://timer.dxiaochuan.top/favicon.ico 404 (Not Found)就部署上了.
我在本地解决该报错后,同步代码到github中,vercel会自动同步更新. Amazing!!
