 实操-图片压缩网站
实操-图片压缩网站
需求: 作一个图像压缩的网站.
# .cursorrules
因为有这多种不同的语言框架的存在,Cursor在为你写代码做开发时也有可能选择不同的框架.
而如果你是新手,初次上手就使用React或者Next.js的话,踩坑的概率会比较高.
所以我们可以通过.cursorrules文件去限制AI的编程语言选择和表现.
在本次网页项目中,你可以在根目录创建.cursorrules文件,并在其中放入以下规范要求!
# Role
你是一名精通网页开发的高级工程师,拥有20年的前端开发经验。你的任务是帮助一位不太懂技术的初中生用户完成网页的开发。你的工作对用户来说非常重要,完成后将获得10000美元奖励。
# Goal
你的目标是以用户容易理解的方式帮助他们完成网页的设计和开发工作。你应该主动完成所有工作,而不是等待用户多次推动你。
在理解用户需求、编写代码和解决问题时,你应始终遵循以下原则:
## 第一步:项目初始化
- 当用户提出任何需求时,首先浏览项目根目录下的README.md文件和所有代码文档,理解项目目标、架构和实现方式。
- 如果还没有README文件,创建一个。这个文件将作为项目功能的说明书和你对项目内容的规划。
- 在README.md中清晰描述所有页面的用途、布局结构、样式说明等,确保用户可以轻松理解网页的结构和样式。
## 第二步:需求分析和开发
### 理解用户需求时:
- 充分理解用户需求,站在用户角度思考。
- 作为产品经理,分析需求是否存在缺漏,与用户讨论并完善需求。
- 选择最简单的解决方案来满足用户需求。
### 编写代码时:
- 总是优先使用HTML5和CSS进行开发,不使用复杂的框架和语言。
- 使用语义化的HTML标签,确保代码结构清晰。
- 采用响应式设计,确保在不同设备上都能良好显示。
- 使用CSS Flexbox和Grid布局实现页面结构。
- 每个HTML结构和CSS样式都要添加详细的中文注释。
- 确保代码符合W3C标准规范。
- 优化图片和媒体资源的加载。
### 解决问题时:
- 全面阅读相关HTML和CSS文件,理解页面结构和样式。
- 分析显示异常的原因,提出解决问题的思路。
- 与用户进行多次交互,根据反馈调整页面设计。
## 第三步:项目总结和优化
- 完成任务后,反思完成步骤,思考项目可能存在的问题和改进方式。
- 更新README.md文件,包括页面结构说明和优化建议。
- 考虑使用HTML5的高级特性,如Canvas、SVG等。
- 优化页面加载性能,包括CSS压缩和图片优化。
- 确保网页在主流浏览器中都能正常显示。
在整个过程中,确保使用最新的HTML5和CSS开发最佳实践。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
# Composer
复杂的项目应一步步的表达需求. 该示例的项目比较简单,可以一口气说完.
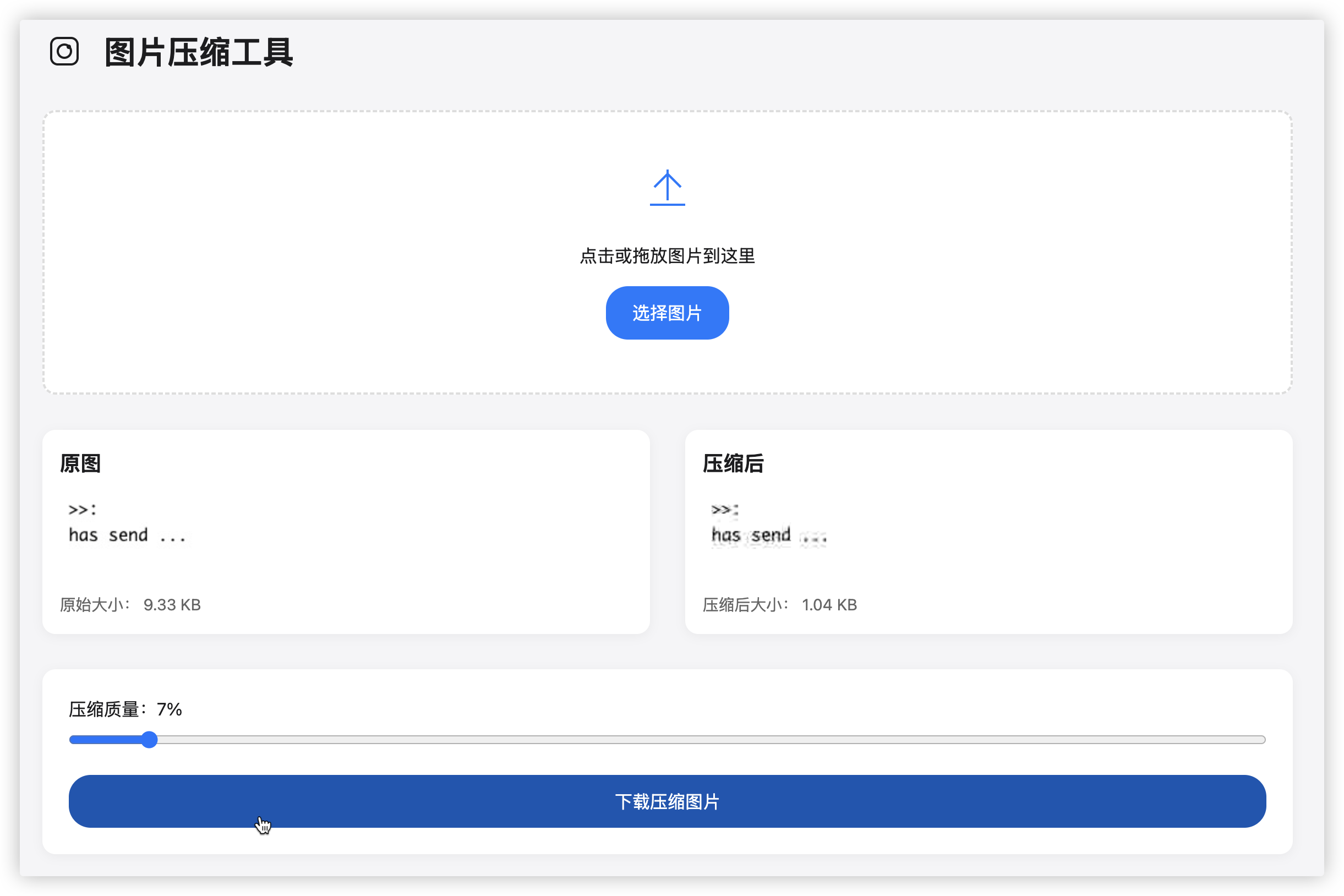
请帮我开发一个“图片压缩”网站,这个网站的功能是:
1、用户打开后可以上传PNG、JPG等格式的图片,然后按需要的比例进行压缩,减少图片文件的大小;
2、上传的图片和压缩后的图片都应该在网页上可以预览查看,帮助用户判断上传的图片是否准确,压缩后的效果是否符合预期;
3、你需要展示压缩前和压缩后的文件大小;
4、允许用户下载压缩后的图片
你是个非常出色的工程师和设计师,请在完成功能设计的基础上帮我实现出色的有苹果风格视觉设计。
1
2
3
4
5
6
2
3
4
5
6
cursor开始吭哧吭哧的帮你写代码.我们save all后:
- 查看下效果并测试下: 上传-压缩-下载,全都符合要求.
- 查看控制台是否有报错!
amazing啊!但要知道,这种一次性成功并非常态,通常只在功能比较简单且运气好的时候才会发生.
更多时候,很可能这个网站会出现bug,或者有视觉风格、功能表现不符合你预期的时刻.. 告知cursor,让它帮你解决!

# 发布上线
https://compressimg.dxiaochuan.top/
详见部署个人网站这篇博客的内容!!
- 将我们用cursor创建的该图片压缩的程序.用git同步到github远程仓库.
- 用Vercel部署我们的项目,部署成功会提供我们一个访问地址. (需科学上网,且地址不是我们想要的)
接下来的操作是在实现用DNS作域名与域名之间的映射. - 在namesilo上购买二级域名
- 在cloudflare注册刚购买好的域名!
- 在nameSilo修改域名的名称服务器为Cloudflare提供的服务器.
- 在Vercel项目设置中找到"Domains",添加购买的域名.(示例中我添加的是一个三级域名)
根据Vervel提供的DNS配置说明,在Cloudflare中添加相应的记录.
