 BOM操作
BOM操作
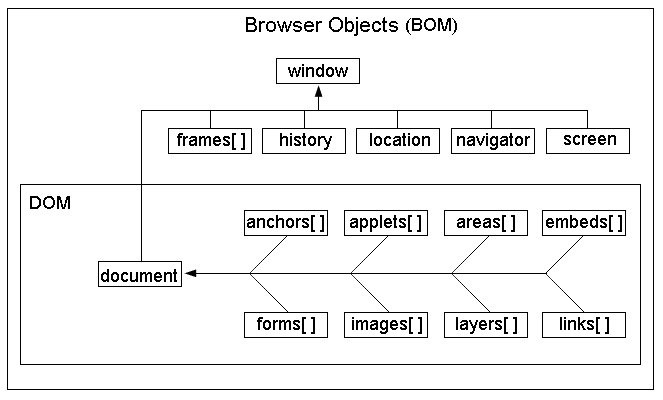
# BOM结构图
window对象是BOM的顶层(核心)对象;
DOM对象也是BOM的一部分[注意]
1> 在调用window对象的方法和属性时,可以省略window
例如: window.document.location可以简写为document.location
2> 全局变量是windows对象的属性; 全局的函数是window对象的方法
DOM需要掌握location对象;alert弹框;定时器...其余的了解即可..

# 一些对象
以下知识点了解即可!
// 1> history对象包含了浏览器的历史
// -- 用的不多.因为浏览器中已经自带了这些功能的按钮
history.back() // 后退一页,等同于window.history.go(-1)
history.forward() // 前进一页,等同于history.go(1)
history.go(0) // 0是刷新
// 2> navigator对象包含了浏览器相关信息
navigator.appName // Web浏览器全称
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
// 3> 可以用screen对象得到可用的屏幕宽度和高度
screen.availWidth //可用的屏幕宽度
screen.availHeight //可用的屏幕高度
// 4> 打开关闭窗口
// open("url地址","新窗口的位置_blank或者_self","新窗口的特征")
window.open("http://www.w3school.com.cn","_blank", "width=400, height=400")
// close()关闭当前窗口
var x = window.open("http://www.w3school.com.cn","_blank", "width=400, height=400")
x.close()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# location对象
location.href //获取URL
location.href="URL" // 跳转到指定页面,默认在当前页面跳转.
location.reload() //重新加载页面
1
2
3
2
3
应用: 点击盒子,跳转页面.
<head>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightsalmon;
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">我是div 点我!</div>
<script>
// window代表浏览器;document代表操作文档区域(html标签);getElementsByClassName返回的是一个数组
// onclick点击触发事件;无参匿名函数
// window可以省略.
window.document.getElementsByClassName("box")[0].onclick = function () {
window.location.href = "https://www.baidu.com/"; // 跳转到指定页面
}
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 弹出系统对话框
系统对话框有三种:
1> alert("Hello World!"); // 不同浏览器中的外观是不一样的
2> confirm("Hello World!"); // 兼容不好
3> prompt("Hello World!"); // 不推荐使用
var res = alert("注册成功!Bingo~") // 只有确定按钮
console.log(res) // 点击确定,返回值为undefined
var res = confirm("确定要删除吗?") // 有确定和取消按钮
console.log(res) // 点击确定,返回值为true;点击取消为false
// 会有输入文本框和确定取消按钮 了解即可,不会用.
var username = prompt("请输入用户名:");
var pwd = prompt("请输入密码:");
console.log(username, pwd);
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 定时器!!
window.setTimeout() 可简写成 setTimeout()
只在指定时间后 执行一次 , 通常用于延迟执行某功能.setInterval()
在指定时间为 周期循环执行 ,通常用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等.
var s1 = setTimeout(function () {
location.href = "https://www.baidu.com/" // 3秒后跳转页面
// 注意哦!若是刷新页面,那么刷新后,页面重新加载,html代码重新解析,重新运行到这一行.
// 虽说setTimeout只执行一次,但最后的效果就是一直刷新.
// location.reload()
},3000)
// 每隔3秒在控制台打印一次123
var s2 = setInterval(function () {
console.log(123)
},3000)
clearTimeout(s1) // 清除定时器!3秒后就不会执行啦.
clearInterval(s2) // 同理.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
