 vuepress
vuepress
- 官方参考文档:
默认主题: https://vuepress.vuejs.org/zh/theme/
vuepress-theme-vdoing: https://doc.xugaoyi.com/pages/a2f161/#扩展功能
- 其他参考文档:
https://notes.youngkbt.cn/about/website/build/
https://peterjxl.com/Blog/VuePress-introduce/
1
2
3
4
5
6
7
2
3
4
5
6
7
# 准备工作
该小节的目标是搭建一个最简单的 VuePress 文档.
先展示结果

Step1: 安装node.js
下载nodejs的解释器地址: https://nodejs.org/en/download (LTS长期支持的版本,Current最新版本 - 选LTS)
一路点击下一步,无需额外的操作.
"""
This package has installed:
• Node.js v18.18.0 to /usr/local/bin/node
• npm v9.8.1 to /usr/local/bin/npm
Make sure that /usr/local/bin is in your $PATH.
"""
★★★ Node相当于python,npm相当于pip!!
我安装时官网LTS的版本是v18.18.0,你安装时肯定比这个版本高.无需担心,直接安装即可.
node -v ==> v18.18.0
npm -v ==> 9.8.1
为了提高npm的安装速度,你可以这么做,大家也往往会这样做:
npm config set registry https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org
Ps: npm list --depth=0 --global 可查看全局安装了哪些包
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Step2: 全局安装vuepress
dengchuan@MacBook-Air ~ % sudo npm install vuepress -g
dengchuan@MacBook-Air ~ % npm list --depth=0 --global
/usr/local/lib
├── @vue/[email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
Step3: 创建我们自己的博客
dengchuan@MacBook-Air Desktop % mkdir myNotes # 创建一个文件夹当作博客的根目录
dengchuan@MacBook-Air Desktop % cd myNotes
dengchuan@MacBook-Air myNotes % npm init -y # 进行初始化,初始化后在根目录myNotes下生成一个package.json文件
Wrote to /Users/dengchuan/Desktop/myNotes/package.json:
{
"name": "mynotes",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
dengchuan@MacBook-Air myNotes % ls
package.json
dengchuan@MacBook-Air myNotes % mkdir docs
dengchuan@MacBook-Air myNotes % ls
docs package.json
dengchuan@MacBook-Air myNotes % echo '# Hello VuePress!!' > docs/README.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Step4: 运行项目
dengchuan@MacBook-Air myNotes % sudo vuepress dev docs # 在项目根目录下运行此条命令
Error: Cannot find module 'vue-template-compiler'
很不幸,报错啦!!执行这条命了即可解决!
dengchuan@MacBook-Air myNotes % sudo cnpm install vue-template-compiler
✔ Linked 3 latest versions fallback to /Users/dengchuan/Desktop/myNotes/node_modules/.store/node_modules
dengchuan@MacBook-Air myNotes % ls # 可以看到,根目录下多了node_modules目录
docs node_modules package.json
# 还可以发现,vue-template-compiler加到了dependencies属性中!!
dengchuan@MacBook-Air myNotes % cat package.json
{
"name": "mynotes",
"version": "1.0.0",
"description": "",
"main": "index.js",
"directories": {
"doc": "docs"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue-template-compiler": "^2.7.15"
}
}
"""
为啥会观察到上述这两个现象?
这两个链接可解释该问题,并可以快速让你知道npm install的参数 -g -S -D 有何区别!!请务必仔细阅读.
`https://blog.csdn.net/qq_31666019/article/details/133852141`
`https://blog.csdn.net/YaYaXl_100/article/details/130963748`
"""
dengchuan@MacBook-Air myNotes % sudo vuepress dev docs # 再次在项目根目录下运行此条命令,启动项目!!
success [15:53:00] Build e7192e finished in 78 ms! ( http://localhost:8080/ )
当然你也可以在package.json文件的scripts属性中添加这行代码,以便用命令 "sudo npm run dev" 来启动项目!!
(注:添加了,sudo vuepress dev docs也还是可以用的!!)
"dev": "vuepress dev docs"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
恭喜你,现在你拥有了一个简单可用的 VuePress 文档!! ψ(`∇´)ψ.
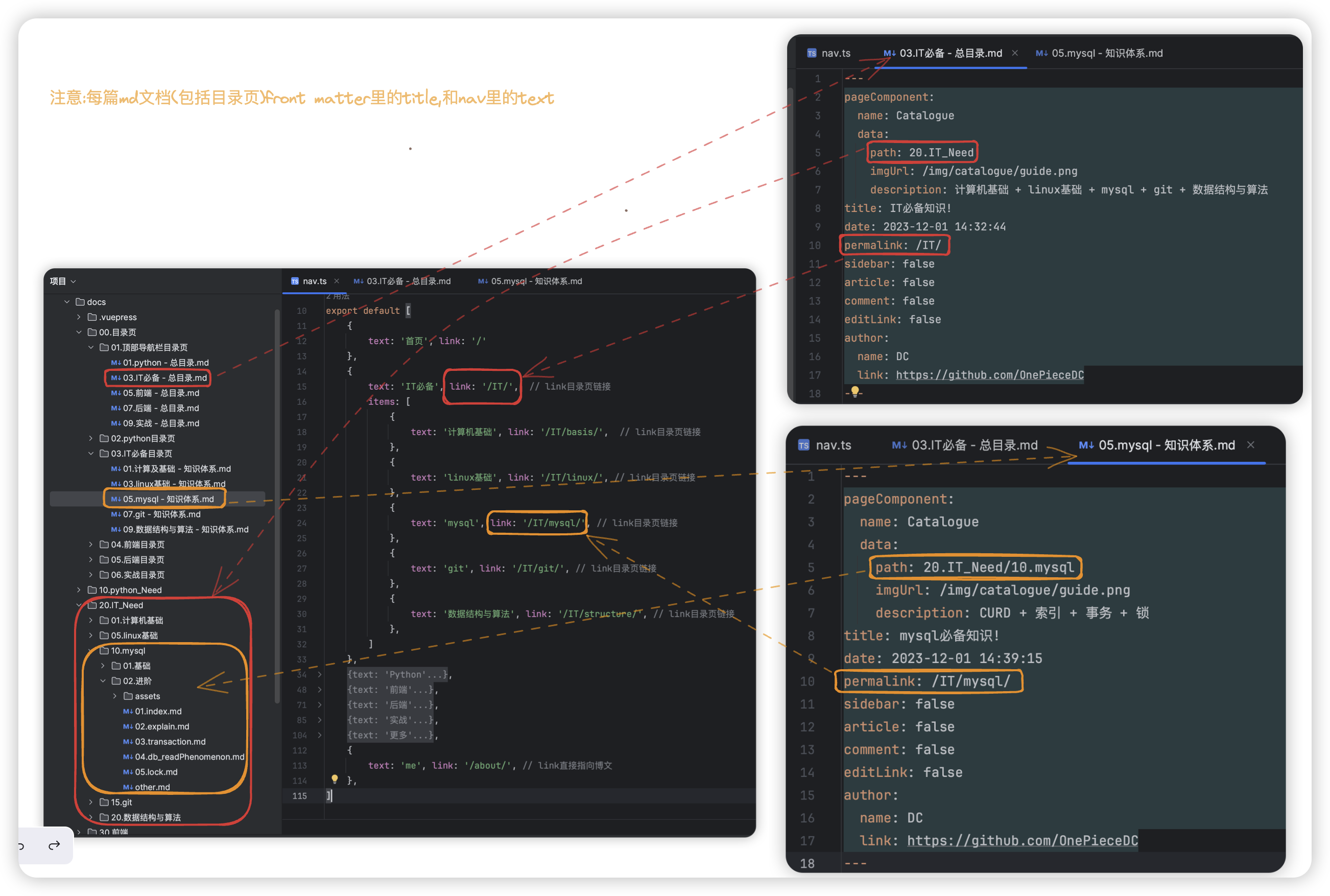
# 如何添加文章

1> nav中link映射的是md文档中front matter配置里的permalink.
2> 目录页相关的md文档中会配置pageComponent, 会根据pageComponent.data.path对应文件夹下的文件生成目录
# 报错
吸取了经验,执行过程中报错,先对比,看前辈们怎么写的..
在我执行build打包操作时,终端报错:
(undefined) assets/js/256.4d7cba08.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
经过一番折腾,package.json里应该这样写:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "export NODE_OPTIONS=--openssl-legacy-provider && node --max_old_space_size=4096 ./node_modules/vuepress/cli.js dev docs",
"build": "export NODE_OPTIONS=--openssl-legacy-provider && node --max_old_space_size=4096 ./node_modules/vuepress/cli.js build docs"
},
PS:
还有一点,因为vuepress是用的vue的语法,所以在md文档中不要出现 {{xx}} 的文字.. `{{xx}}`这样也不行!! "只有在代码块里可以".
不然,你在浏览器的控制台里会看到报错!!
还有一点,若md文档里的图片展示使用的是相对路径,是不允许有中文字样的!!不然vuepress运行时,页面里的图片展示不出来!!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 部署
其实有个问题, 每次打包成静态网站后, 上传到github中, 我都是强行覆盖的, 就会全部传, 比较的慢.
若你发现开了梯子, push的就几十kb, 莫慌! sudo vim /etc/hosts 把里面的全注释掉.. 就会走梯子的代理啦.
配置github SSH链接的参考文档:
https://blog.csdn.net/weixin_42310154/article/details/118340458
在github上配置公钥,公钥加密某字符串给本地,本地用私钥解密出字符串将其发送给github,github比对.. 一致则链接成功!!
sudo cnpm run dev 查看展示是否正确
sudo cnpm run build 打包成静态网站
进入打包的目录 dist
sudo git init
sudo git config --local user.name DC
sudo git config --local user.email 1415806497@qq.com
# - 注: pwd
git config --global --add safe.directory /Users/dengchuan/Desktop/dist
git status
sudo git add .
sudo git commit -m 'one'
sudo git remote add origin_ssh_blog git@github.com:OnePieceDC/myNote.git
sudo git branch
sudo git branch gh-pages
sudo git checkout gh-pages
sudo git status
ls -al ~/.ssh
ssh-add ~/.ssh/id_rsa.github
ssh -T git@github.com ==> 紧都没反应,可能是ping不同 解决方案:https://www.jianshu.com/p/b9033efa8fbd
sudo git push -f origin_ssh_blog gh-pages
最后,通过cloudflare进行部署!
GitHub pages+自定义域名(腾讯云域名)+cloudflare加速 参考链接:
https://www.cnblogs.com/yuelblog/p/15829774.html !!!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
写了个小脚本, 就不用每次自己来输这些命令了!! 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈!
★ 进入dist目录, 执行命令 sh ../deploy_blog.sh
#!/bin/bash
echo "\033[34m------ 开始初始化 git 仓库 ------\033[0m"
sudo git init
echo "\033[34m------ 已初始化 git 仓库 ------\033[0m"
echo "\033[34m------ 开始配置用户信息 ------\033[0m"
sudo git config --local user.name DC
sudo git config --local user.email 1415806497@qq.com
echo "\033[34m------ 已配置用户信息 ------"
echo "\033[34m------ 开始添加安全目录 ------\033[0m"
git config --global --add safe.directory /Users/dengchuan/Desktop/dist
echo "\033[34m------ 已添加安全目录 ------\033[0m"
echo "\033[31m>> 查看git状态:\033[0m"
echo "`git status`"
echo "\033[34m------ 开始添加所有文件到暂存区 ------\033[0m"
sudo git add .
echo "\033[34m------ 已添加所有文件到暂存区 ------\033[0m"
echo "\033[34m------ 开始提交更改 ------\033[0m"
sudo git commit -m 'one'
echo "\033[34m------ 已提交更改 ------\033[0m"
echo "\033[34m------ 开始添加远程仓库------\033[0m"
sudo git remote add origin_ssh_blog git@github.com:OnePieceDC/myNote.git
echo "\033[34m------ 已添加远程仓库------\033[0m"
echo "\033[31m>> 查看分支 \033[0m"
echo "`sudo git branch`"
echo "\033[34m------ 开始创建并切换到 gh-pages 分支 ------\033[0m"
sudo git checkout -b gh-pages
echo "\033[34m------ 创建并切换到 gh-pages 分支 成功. ------\033[0m"
echo "\033[31m>> 再次查看git状态: \033[0m"
echo "`git status`"
echo "\033[31m>>>> 查看 SSH 密钥: \033[0m"
echo "`ls -al ~/.ssh`"
echo "\033[34m------ 开始添加 SSH 密钥到 SSH 代理. ------\033[0m"
ssh-add ~/.ssh/id_rsa.github
echo "\033[34m------ 已经添加 SSH 密钥到 SSH 代理. ------\033[0m"
echo "\033[34m------ (*≧ω≦) 开始测试连接 GitHub. ------\033[0m"
echo "`ssh -T [email protected]`"
echo "\033[34m------ 开始强制推送到远程仓库的 gh-pages 分支 ------\033[0m"
echo "`sudo git push -f origin_ssh_blog gh-pages`"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
