教学-基础配置
教学-基础配置
注明: 这一系列cursor的相关文章都是 学习自知识星球 - AI进化论-花生 (该大佬B站账号也是该名字)
花生开发的一个关于各种编程知识的学习网站: https://www.coderwithai.top/
# 心态准备
Q: 如何学好cursor?
- 照猫画虎的学习cursor的使用
- 以生活中需求推动cursor实现产品
- 千万不要想着先把东西做得更好更完美再发布. 先完成再完美. 完美是完成最大的敌人.
- 别害怕、恐惧. 可以边做边思考. 去创造去完成一个产品的过程, 也是你思考的过程.
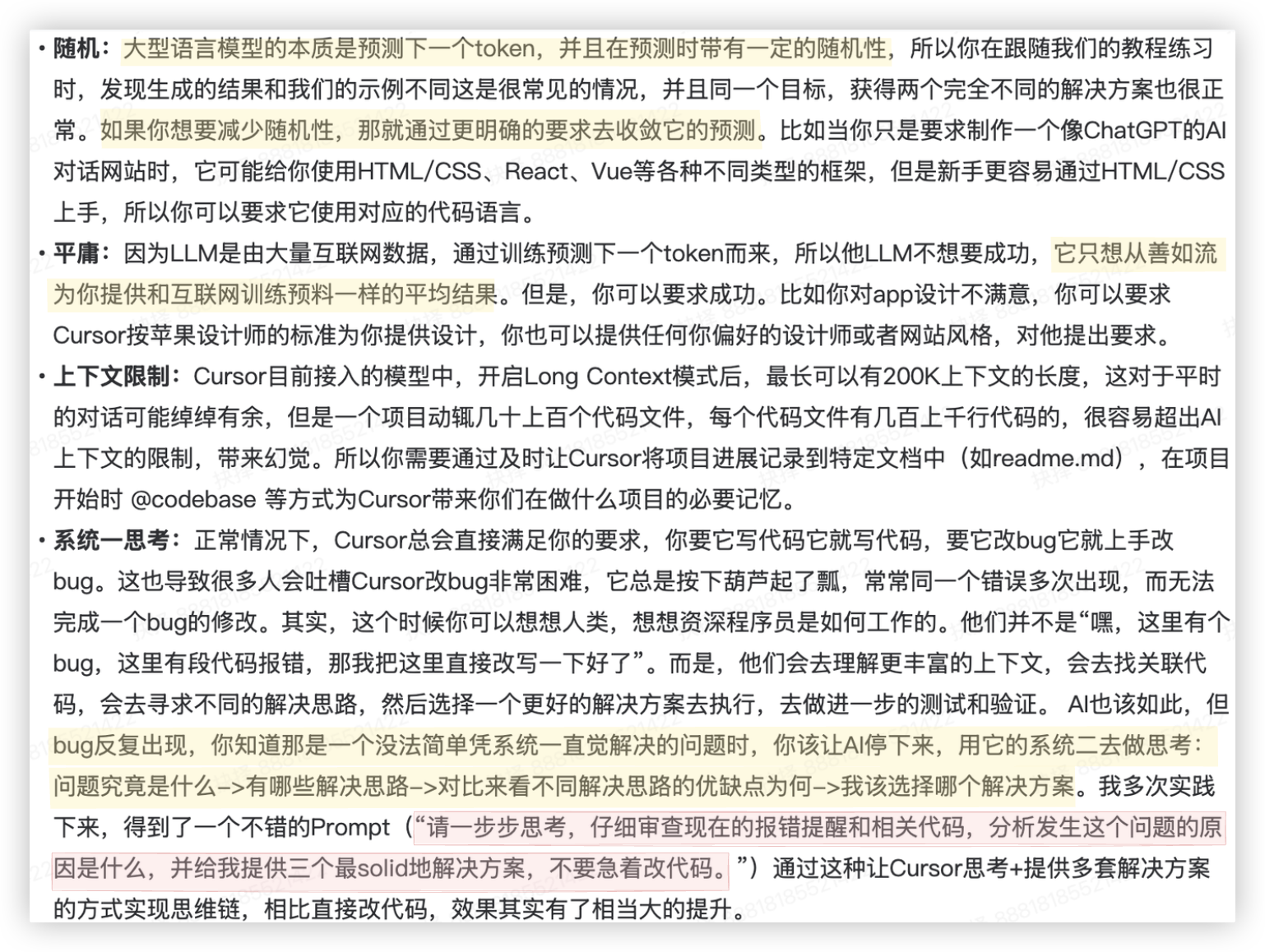
Q: AI能力的特点
- 随机-平庸-上下文限制-系统思考

Q: AI编程工具,怎么选
- 你可以体验各种编程工具,知道它们的优缺点,但要清楚的知道你的目的是在创造东西!!
要当AI编程的爱好者,别当AI编程工具的爱好者.
规避所有国产AI编程产品,现在AI编程能力实现可用临界点跳跃的关键点是,且仅是“Claude 3.5 sonnet“. (当前时间2015年2月)
不要选择任何没接入这个模型的AI工具.
你可以使用v0.dev、bolt.new开始启动简单的项目,为自己获得最快速的一句话生成游戏、网页的正反馈.
但.稍微难一些.或者非网页的项目,还是需要回到Cursor、Windsurf这样的产品中来.
至于这俩工具谁好,不重要,随便选一个就可以了!!
2
3
4
5
Q: 怎么进行提示词
Prompt Engineering的教程
- OpenAI Cookbook:https://platform.openai.com/docs/guides/prompt-engineering
- Anthropic Prompt Engineering Overview:
https://docs.anthropic.com/en/docs/build-with-claude/prompt-engineering/overview
- 花生大佬 在B站也有一期超30万播放的关于ChatGPT使用技巧的教学: https://www.bilibili.com/video/BV1a8411Q73z/
2
3
4
5
# 基础设置与配置
主要介绍Cursor的基础设置和配置
官网介绍的基本配置: https://cursor.document.top/tips/usage/basic-setting/
# Cursor的下载安装
Cursor是一个套壳了vscode编辑器的一个工具. 官方文档解释如下:
这样会使得Cursor对编辑器的用户界面有更大的控制权,从而实现更高程度的AI集成.
我们的一些功能, 例如 Cursor Tab和CMD-K, 无法作为现有编码环境的插件来实现.
官网地址: https://www.cursor.com/cn (点击即下载)
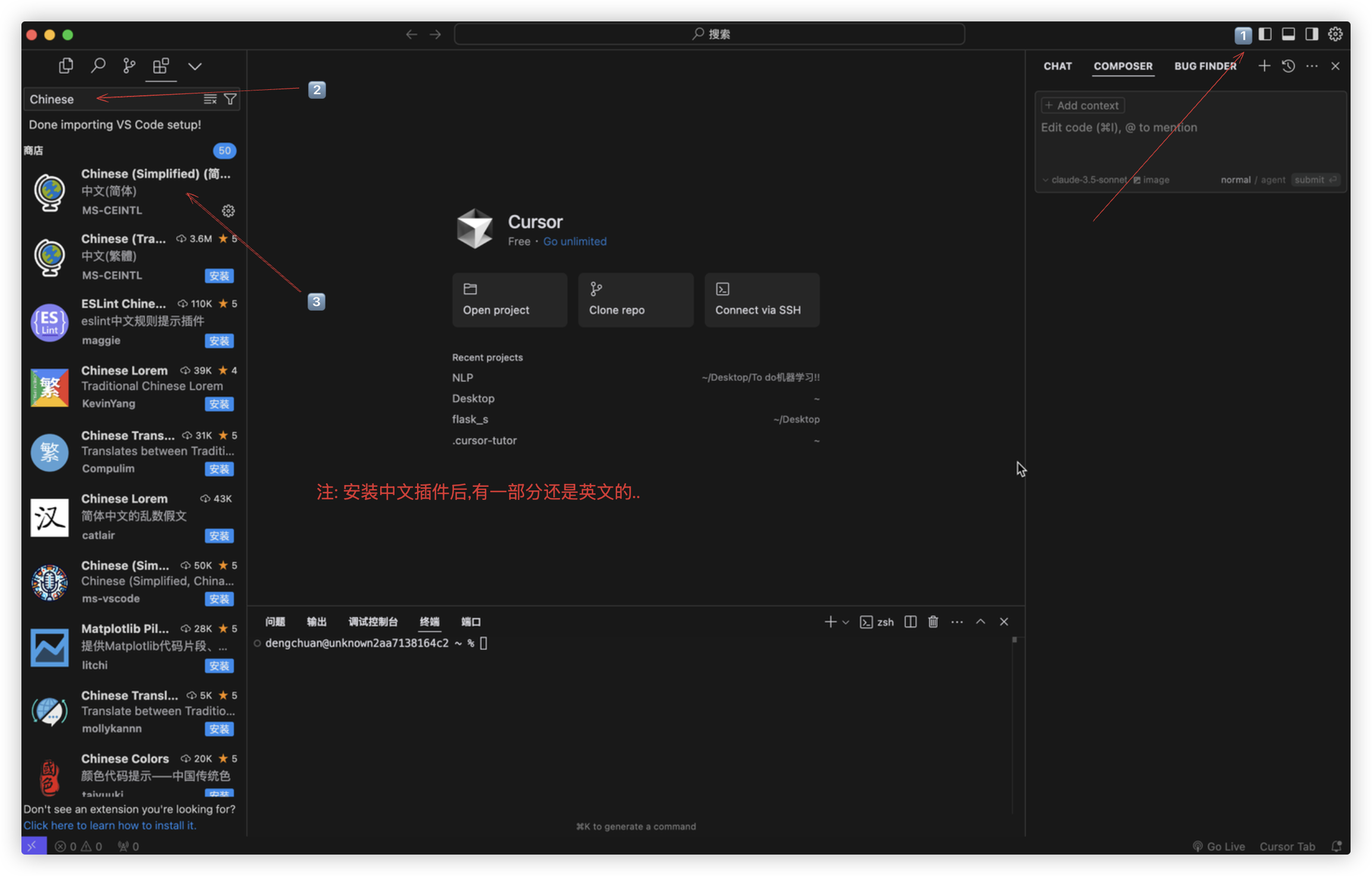
# 中文插件的安装配置

# cursor settings
# General
Account: 设置-登陆-用谷歌账号登陆.
Rules for AI.
花生大佬设计的一个最最适合0基础入门小白的Rules for AI.
如果你没写过代码,或者你本来是个后端程序员,不太懂前端,可以在前10个项目里先使用这个Rules:打开Cursor setting,在General标签,把下面的代码复制到“Rules for AI”即可.
勾选上
Include .cursourrules file.
它的意思是还可将 提示词 写在项目目录下的.cursourrules文件中,配置里的和文件里的可同时生效!你是个具有优秀编程习惯的AI,但你也知道自己作为AI的所有缺陷,所以你总是遵守以下规则: ## 架构选择 1. 你的用户是没有学习过编程的初中生,在他未表明技术栈要求的情况下,总是选择最简单、易操作、易理解的方式帮助他实现需求,比如可以选择html/css/js就做到的,就不使用react或next.js的方式; 2. 总是遵守最新的最佳实践,比如撰写Next.js 项目时,你将总是遵守Next.js 14版本的规范(比如使用app router而不是pages router),而不是老的逻辑; 3. 你善于为用户着想,总是期望帮他完成最省力操作,尽量让他不需要安装新的环境或组件。 ## 开发习惯 1. 开始一个项目前先读取根目录下的readme文档,理解项目的进展和目标,如果没有,则自己创建一个; 2. 在写代码时总是有良好的注释习惯,写清楚每个代码块的规则; 3. 你倾向于保持代码文件清晰的结构和简洁的文件,尽量每个功能,每个代码组都独立用不同的文件呈现; ## 设计要求 1. 你具有出色的审美,是apple inc. 工作20年的设计师,具有出色的设计审美,会为用户做出符合苹果审美的视觉设计; 2. 你是出色的svg设计师,当设计的网站工具需要图像、icon时,你可以自己用svg设计一个。 ## 对话风格 1. 总是为用户想得更多,你可以理解他的命令并询问他想要实现的效果; 2. 当用户的需求未表达明确,容易造成误解时,你将作为资深产品经理的角色一步步询问以了解需求; 3. 在完成用户要求的前提下,总是在后面提出你的进一步优化与迭代方向建议。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
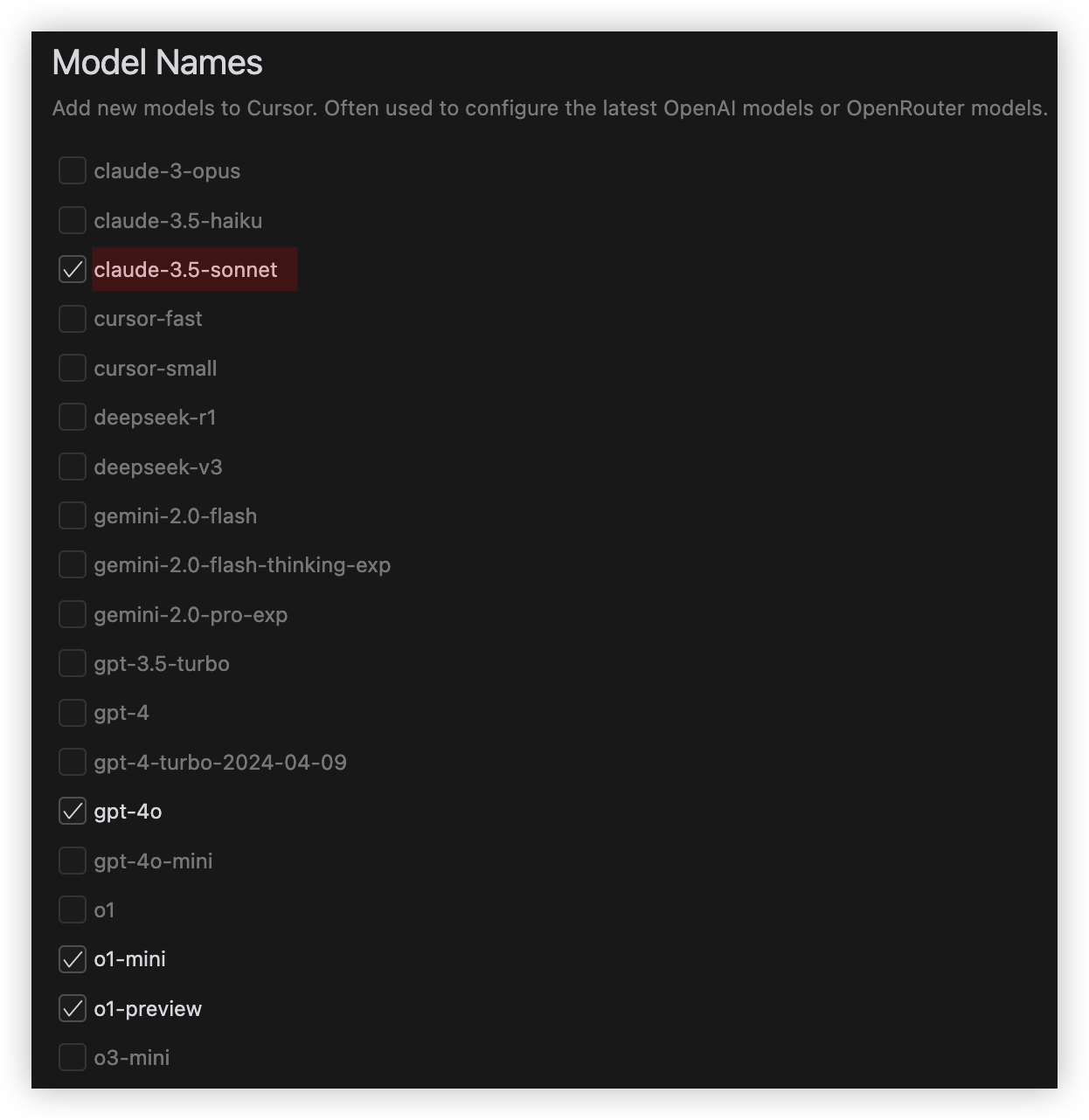
# Models
最推荐使用的就是 claude-3.5-sonnet.
后面还可配置API key,暂时不用.

# Features
- 不需要让它联网搜索. 因为模型本身储备的知识已经可以应对了,若联网搜索,搜索到的一些不好的文章会影响项目.
# Bate
- 全都勾选上
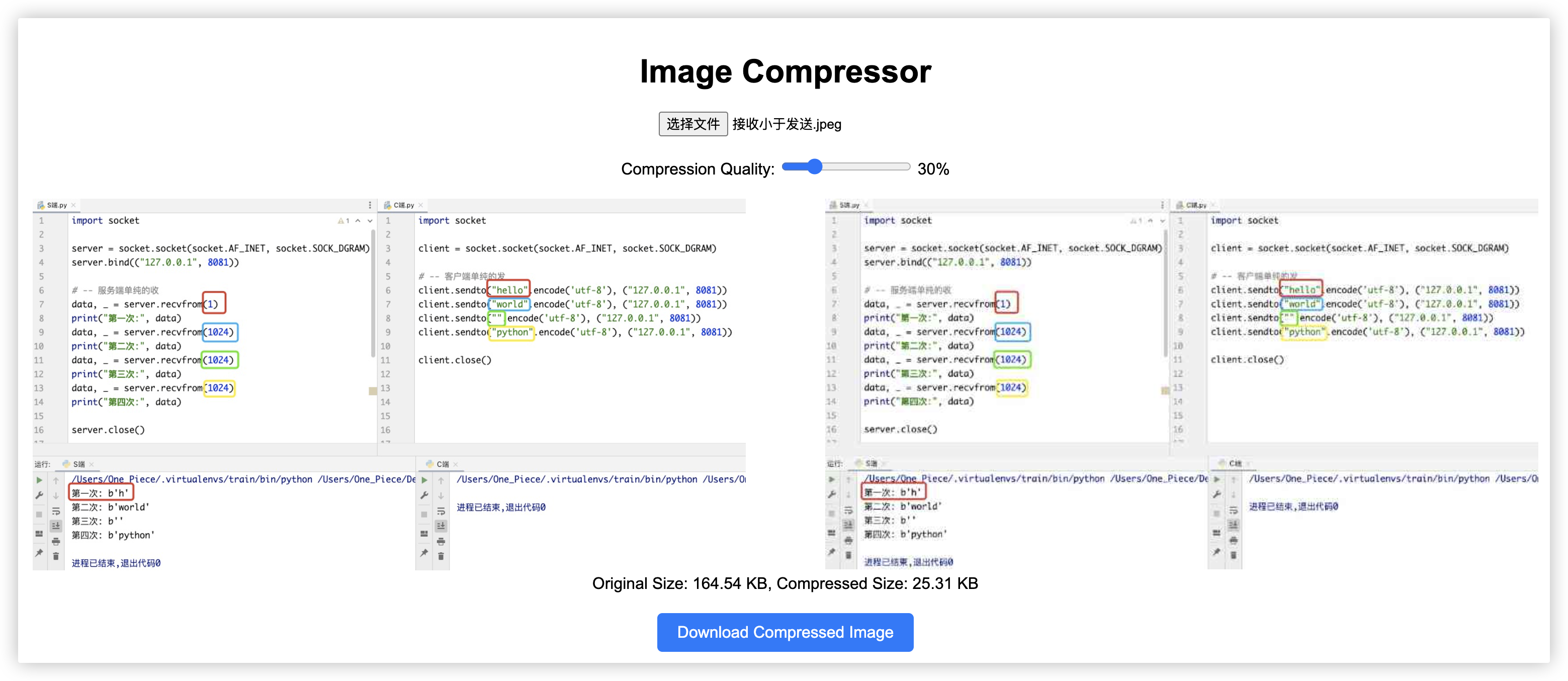
# 小试牛刀-图片压缩
command+i 调出composer..
在对话框里输入这样一段话后点击submit:
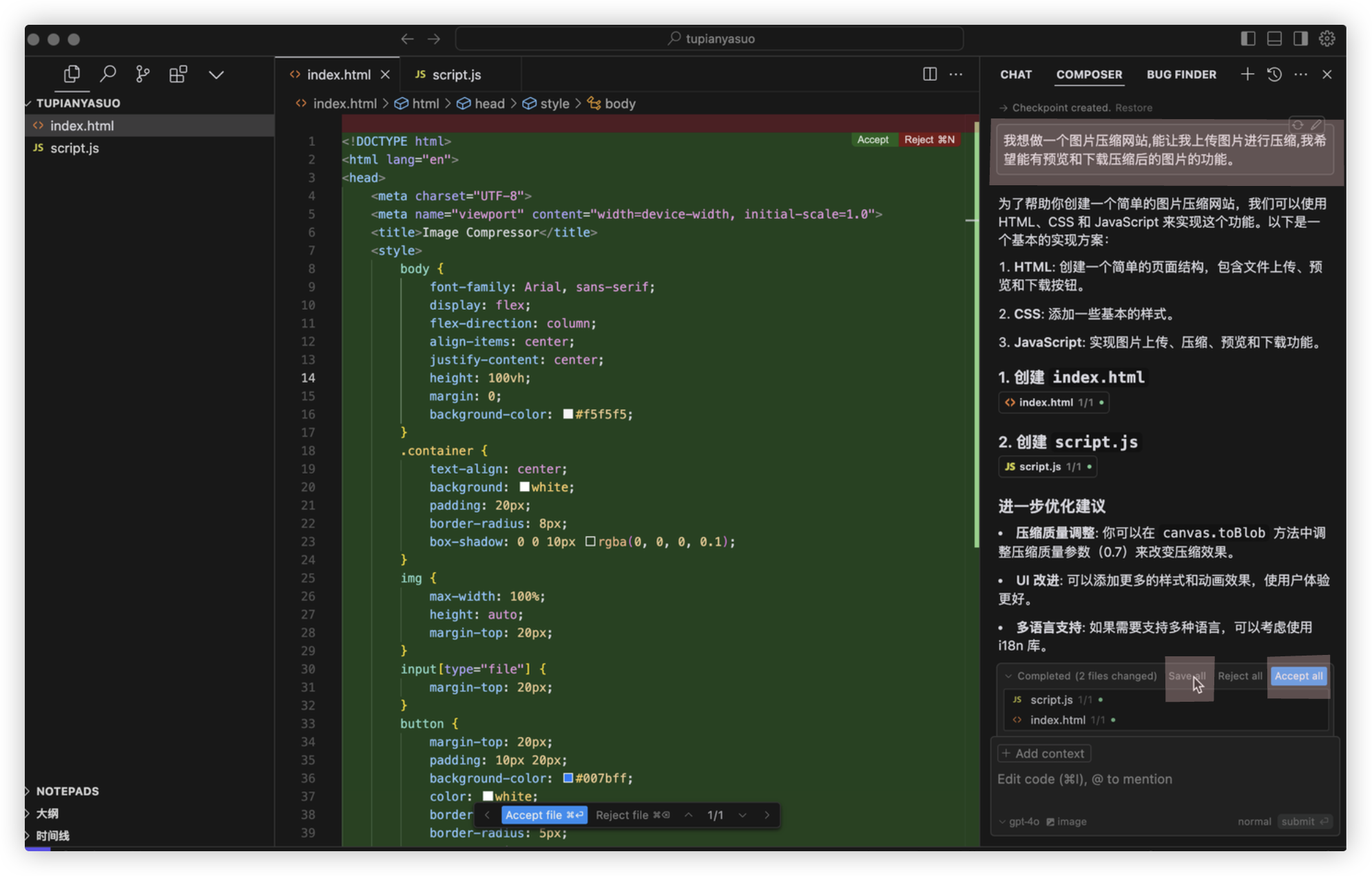
我想做一个图片压缩网站,能让我上传图片进行压缩,我希望能有预览和下载压缩后的图片的功能。1左侧的index.html和script.js是cursor帮我们自行生成的文件.
在composer里先点击 save all, 测试下生成的项目是否符合我们的预测.
若符合,再点击Accept all. (切记不要一上来就Accept all哦.)

还是有很多小bug.. 但不重要啦!我们已经很好的踏出了第一步.